|
|
| Linha 116: |
Linha 116: |
| | |} | | |} |
| | | | |
| − | =Planos de Acessos=
| |
| | | | |
| − | Este App destina-se a gestão dos Planos (serviços de internet) fornecidos pelo provedor.
| |
| − | Sendo possível determinar Velocidades, Valor, Horário Turbo, Franquia, descrição e também apresentar este plano em seu HotSite.
| |
| − |
| |
| − | Segue passo a passo de como configurar o aplicativo Plano de acesso [[Arquivo:isp-plan.png|30px|link=]].
| |
| − |
| |
| − | =Novo=
| |
| − | Para adicionar um novo plano de internet clique em: [[arquivo:add.png|link=]] ''Adicionar Registro'' .
| |
| − |
| |
| − |
| |
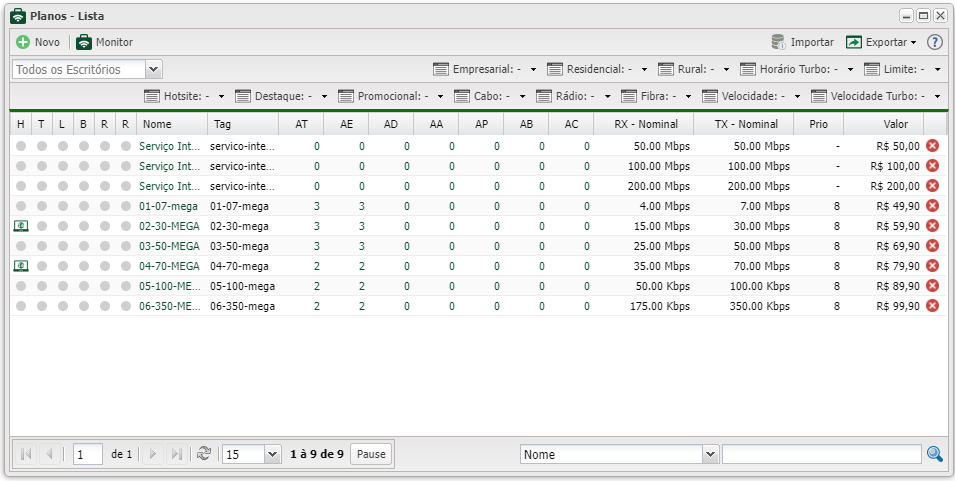
| − | <div class="img-responsive align-center">[[Arquivo:Controllr_Cadastros_Planos_de_Acessos.png|link=]]</div>
| |
| − |
| |
| − |
| |
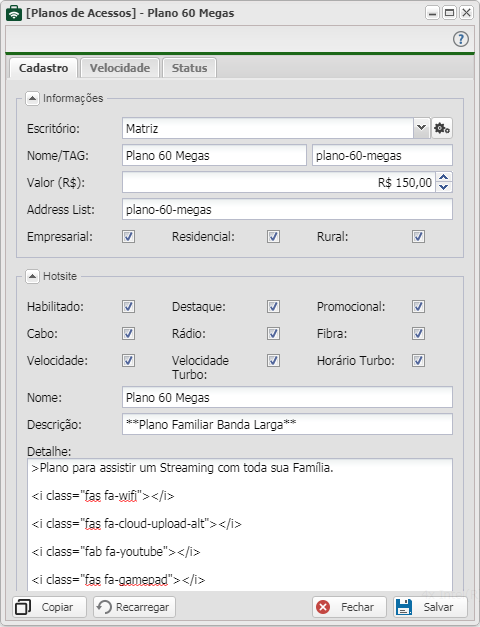
| − | ==Cadastro==
| |
| − | Preencha os campos conforme o '''Plano''' a ser cadastrado.
| |
| − |
| |
| − |
| |
| − | <div class="img-responsive align-center">[[Arquivo:Controllr_Cadastros_Planos_de_Acessos_Cadastro.png]]</div>
| |
| − |
| |
| − |
| |
| − | ===Informações===
| |
| − | * '''Escritório''': Selecione o escritório que irá comercializar este plano.
| |
| − |
| |
| − | * '''Nome''': Nome do plano;
| |
| − |
| |
| − | * '''TAG''': Tag/Nome Mikrotik;
| |
| − |
| |
| − | * '''Valor(R$)''': Valor mensal do seu plano;
| |
| − |
| |
| − | * '''Address List''': Caso o provedor utilize de 'Address List' para qualquer tipo de tratativa, pode-se adicionar aqui a address list para este plano
| |
| − |
| |
| − | * '''Empresarial, Residencial e Rural''': Opções de filtro para plano de acesso mostrados na página 'Planos' do HotSite
| |
| − |
| |
| − | ===Hotsite===
| |
| − | * '''Habilitado''': Apresentar ou não este plano no HotSite na página 'Planos'
| |
| − | * '''Destaque''': Colocar este plano em destaque na página 'Planos'
| |
| − | * '''Promocional''': Utilizado para filtros como plano em promoção na página 'Planos'
| |
| − | * '''Cabo, Rádio, Fibra''': Determine o tipo de conexão para apresentação e filtros na página 'Planos'
| |
| − | * '''Velocidade''': Apresentar a velocidade do plano no HotSite
| |
| − | * '''Velocidade Turbo''': Informar a Velocidade turbo
| |
| − | * '''Horário Turbo''': Informa os horários do turbo.
| |
| − | * '''Nome''': Titulo do plano apresentado na página 'Planos'
| |
| − | * '''Descrição''': Breve descrição deste plano, apresentado na página 'Planos'
| |
| − | * '''Detalhe''': Informe com mais detalhes as informações deste plano/oferta.
| |
| − |
| |
| − |
| |
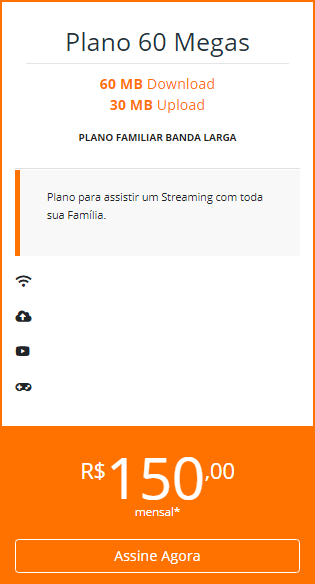
| − | ====Personalizar Plano no Hotsite====
| |
| − |
| |
| − | Os campos '''descrição e detalhes''' podem ser personalizados com '''Markdown''' e também '''Font Awesome'''.
| |
| − |
| |
| − |
| |
| − | <div class="img-responsive align-center">[[Arquivo:Controllr_app_planos_de_acessos_hotsite_descricao_detalhe.png]]</div>
| |
| − |
| |
| − |
| |
| − | ====Markdown====
| |
| − |
| |
| − | Markdown é uma linguagem simples de marcação a qual converte o texto em HTML válido. Deixaremos aqui as marcações mais utilizadas.
| |
| − |
| |
| − | Cabeçalho e titulo.
| |
| − | # Cabeçalho primeiro nível (Título H1)
| |
| − | ## Cabeçalho segundo nível (Sub-título H2)
| |
| − | ### Cabeçalho terceiro nível (Texto H3)
| |
| − |
| |
| − | Negrito
| |
| − | **Texto em negrito**
| |
| − |
| |
| − | Itálico
| |
| − | _Texto em itálico_
| |
| − |
| |
| − | Listas
| |
| − | * Item 1
| |
| − | * Item 2
| |
| − | 1. Item 1
| |
| − | 2. Item 2
| |
| − | + Item 1
| |
| − | + Item 2
| |
| − | - Item 1
| |
| − | - Item 2
| |
| − |
| |
| − |
| |
| − | <div class="img-responsive align-center">[[Arquivo:Controllr_app_planos_de_acessos_hotsite_mardown.png]]</div>
| |
| − |
| |
| − |
| |
| − | Simbolos que precisam de \ antes para não ser reconhecido como código:
| |
| − | Exemplo para colocarmos um '''-''' deve-se antes colocar uma '''\''' ou seja '''\-''': meu\-provedor\-net@provedor.com = meu-provedor-net@provedor
| |
| − | \
| |
| − | `
| |
| − | *
| |
| − | _
| |
| − | {}
| |
| − | []
| |
| − | ()
| |
| − | #
| |
| − | +
| |
| − | -
| |
| − | .
| |
| − | !
| |
| − |
| |
| − | ====Font Awesome====
| |
| − | Este é um conjunto de fontes e ícones com base em [https://pt.wikipedia.org/wiki/Cascading_Style_Sheets CSS] e [https://pt.wikipedia.org/wiki/LESS LESS] para utilizar os ícones basta adicionar '''@''' antes do nome do ícone, como por exemplo para colocarmos o ícone de '''upload (fa-upload)''' na linha utilizamos '''@fa-upload''' apenas, visite a lista de ícones grátis oficial da [https://fontawesome.com/icons?d=gallery&m=free Font Awesome]
| |
| − |
| |
| − |
| |
| − | <div class="img-responsive align-center">[[Arquivo:Controllr_app_planos_de_acessos_hotsite_font_awesome.png]]</div>
| |
| − |
| |
| − |
| |
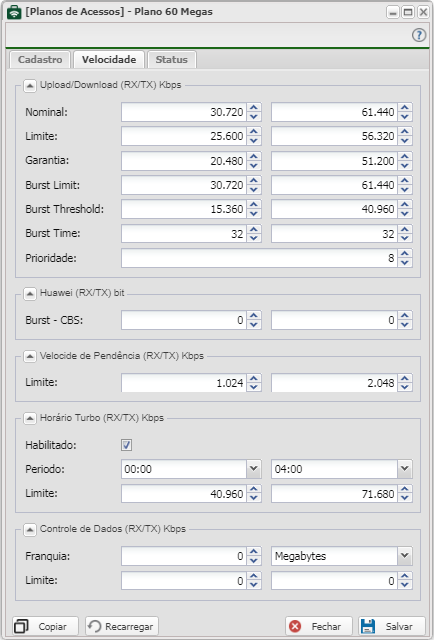
| − | ==Velocidade==
| |
| − |
| |
| − | <div class="img-responsive align-center">[[Arquivo:controllr-cadastros-app-planos-de-acesso-velocidade.png]]</div>
| |
| − |
| |
| − |
| |
| − | ===Upload/Download (RX/TX) Kbps===
| |
| − | * '''Nominal (Upload/Download)''': Velocidades informadas no Contrato.
| |
| − |
| |
| − | * '''Limite (Upload/Download)''': Velocidade do Plano contratado. Exemplo: Plano de 10MB, Upload 5120 kbps (5MB) / Download: 10240 kbps (10MB).
| |
| − |
| |
| − | * '''Garantia (Upload/Download)''': Velocidade garantida do plano contratado. A velocidade mínima prestada ao usuário, varia conforme o Link do provedor e a quantidade de conexões.
| |
| − |
| |
| − |
| |
| − | * '''Burst Limit Upload/Download (Alcance Máximo)''': Velocidade máxima alcançada pelo cliente. Exemplo: O plano é 10MB e o cliente pode alcançar 15MB.
| |
| − |
| |
| − |
| |
| − | * '''Burst Threshold Upload/Download (Gatinho)''': Menor velocidade de que o plano contratado, para o algorítimo calcular a próxima liberação do Burst Limit.
| |
| − |
| |
| − |
| |
| − | * '''Burst Time Upload/Download (Tempo de estouro)''': Redução da velocidade depois de uma certa quantidade de tempo. Exemplo: o estouro foi configurado para 20MB e depois de 60seg, o cliente navegando a 20MB, será reduzindo a franquia, por exemplo 10MB que é o plano contratado.
| |
| − |
| |
| − |
| |
| − | * '''Prioridade''': É a ordem de prioridade, de envio de pacotes para determinado plano, Sendo 8 a mais baixa e 1 a mais alta.
| |
| − |
| |
| − |
| |
| − | ===Huawei (RX/RX) Kbps===
| |
| − | * '''Burst - CBS''': Parâmetros de Burst
| |
| − |
| |
| − |
| |
| − | ===Velocidade de Pendência (RX/TX) Kbps===
| |
| − |
| |
| − | * '''Limite (Upload/Download)''': É a velocidade reduzida para o cliente, quando este tem pendência de pagamento conforme [[Controllr/Aplicativos/Configura%C3%A7%C3%B5es#CPEs_.28Clientes.29_com_cobran.C3.A7a_em_atraso_2|App Confirugação]]
| |
| − |
| |
| − |
| |
| − | ===Horário Turbo (RX/TX) Kbps===
| |
| − |
| |
| − | * '''Habilitar''': Ao habilitar o horário turbo, pode-se determinar qual horário o cliente terá mais banda.
| |
| − | * '''Período''': Horário inicial e final do "Turbo"
| |
| − | * '''Limite''': Velocidade Download e Upload do "Turbo"
| |
| − |
| |
| − | Exemplo: → Horário inicial: 00:00h → Horário final: 04:00h.
| |
| − |
| |
| − | A velocidade do plano é de: Upload 5120 kbps (5MB) / Download: 10240 kbps (10MB).
| |
| − |
| |
| − | Aumentar para velocidade de: Upload 10240 kbps (10MB) / Download: 20480 kbps (20MB).
| |
| − |
| |
| − |
| |
| − | ===Controle de Dados (RX/TX) Kbps===
| |
| − |
| |
| − | Nesta sessão pode-se realizar a configuração de limite de franquia do plano do cliente. Ao atingir o limite de download, é reduzido a velocidade de navegação do plano contratado.
| |
| − |
| |
| − | * '''Franquia''': Tamanho do pacote oferecido neste plano
| |
| − | * '''Limite''': Novos parâmetros de velocidade de Download e Upload após atingir a franquia.
| |
| − |
| |
| − |
| |
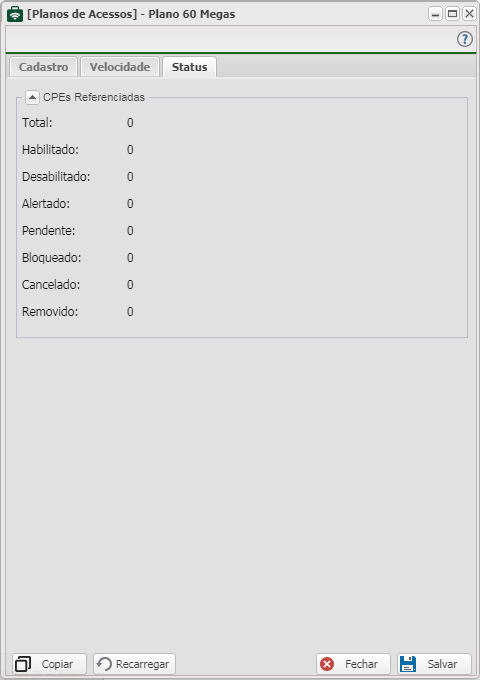
| − | ==Status==
| |
| − | ===CPEs Referenciadas===
| |
| − | * '''Total''': Total de CPEs cadastradas com este plano
| |
| − | * '''Habilitado''': Total de CPEs com status 'habilitado' neste plano
| |
| − | * '''Alertado''': Total de CPEs que receberam 'alerta' neste plano
| |
| − | * '''Pendente''': Total de CPEs com status 'pendente' (Bloqueio parcial/redução) neste plano
| |
| − | * '''Bloqueado''': Total de CPEs com status 'bloqueado' neste plano.
| |
| − | * '''Cancelado''': Total de CPEs com status 'cancelado' neste plano
| |
| − | * '''Removido''': Total de CPEs com status 'removido' neste plano
| |
| − |
| |
| − |
| |
| − | =Referenciar Multiplas CPEs=
| |
| − |
| |
| − |
| |
| − | <div class="img-responsive align-center">[[Arquivo:controllr_app_planos_de_acesso_referenciar_multiplas_cpes.png]]</div>
| |
| − |
| |
| − |
| |
| − | Esta ferramenta tem como principal objetivo realizar a alteração de plano nas CPEs selecionadas, ou seja, primeiramente deve selecionar 1 ou mais CPE e determinar o novo plano, ao salvar TODOS as CPEs selecionadas terão o mesmo plano selecionado.
| |
| − | Utilize os filtros e a barra de busca para facilitar a seleção dos usuários.
| |
| − |
| |
| − |
| |
| − | =Video=
| |
| − |
| |
| − | <div class="video-container">
| |
| − | {{#ev:youtube|https://youtu.be/ro844FIsnQ8}}
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − |
| |
| − | __NOEDITSECTION__
| |
| − | [[Category:Planos]]
| |
| | | | |
| | | | |
| | __NOEDITSECTION__ | | __NOEDITSECTION__ |
![]()

![]() Novo.
Novo.