Mudanças entre as edições de "Controllr/Aplicativos/Financeiro/Carnês"
| (7 revisões intermediárias por um outro usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
=Carnês= | =Carnês= | ||
| − | |||
| − | + | No App Carnês [[arquivo: invoice-title.png]] | |
| + | O aplicativo Carnês permite você (o provedor) a criar várias cobranças avulsas para os seus clientes utilizando diversas formas de pagamento. | ||
| − | ''' | + | Vale reforçar que as cobranças avulsas existem para coisas a parte do sistema, elas '''não bloqueiam''', algumas cobranças avulsas não tem dados do contrato para fazer o bloqueio, já que é uma cobrança avulsa, como uma venda, por exemplo. |
| + | Não é correto gerar cobrança avulsa para o contrato, pois não terá bloqueio. Inclusive, esse é um dos seus propósitos, para que exista uma cobrança que não bloqueie o contrato. | ||
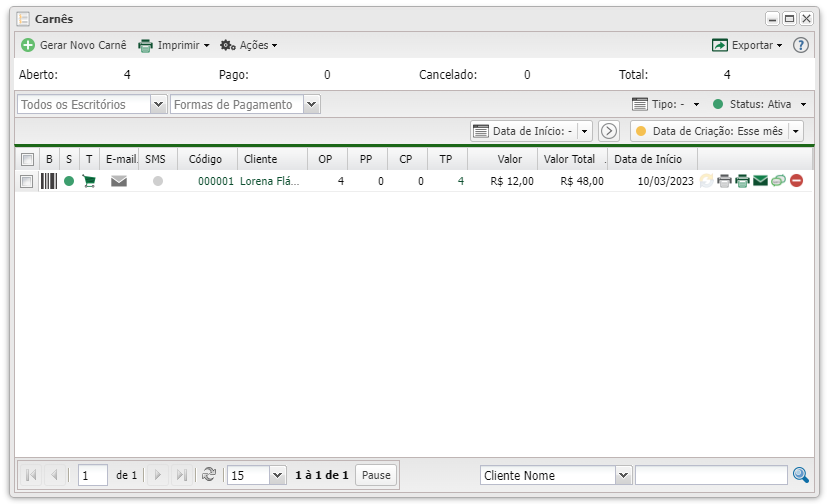
| − | <div class="img-responsive align-center">[[Arquivo: | + | <div class="img-responsive align-center">[[Arquivo:controllr-aplicativos-cobranca-carnes.png | link=]]</div> |
| + | <br> | ||
| + | Para adicionar um novo carnê, basta clicar no botão [[arquivo:add.png|link=]] Gerar Novo Carnê. | ||
| − | + | =Gerar Novo Carnê= | |
| − | + | Logo no início, estará marcada a opção '''Cobrança: Avulso''', essa opção cria várias cobranças avulsas, que não bloqueiam, uma a cada mês, semelhantemente a um carnê. Ao lado, você pode clicar no botão [[arquivo: invoice-folder.png|link=]] '''Carnê Contratual''' para ser redirecionado à pagina Múltiplas Cobranças, caso queira, as cobranças contratuais são as padrões para gerarem cobranças mensais e bloqueiam. | |
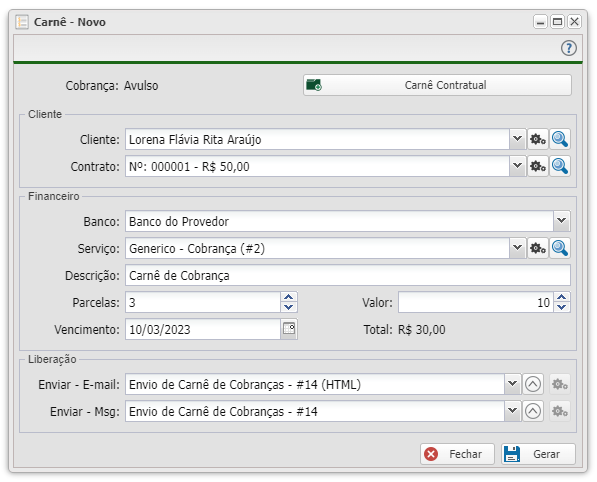
| − | + | Nesta sessão, algumas configurações do novo carnê devem ser preenchidas. Na tabela a seguir, são descritos todos os campos necessários para criação de um novo carnê. | |
| + | <div class="img-responsive align-center">[[arquivo:Controllr-aplicativos-financeiro-carnes-novo-carne.png | link=]]</div> | ||
| − | + | {| class="table table-bordered table-striped" style="text-align:center;" | |
| + | ! style="text-align:center" colspan="2"| Novo Carnê | ||
| + | |- | ||
| + | ! style="text-align:center; width:18%;"| Campo | ||
| + | ! style="text-align:center;"| Descrição | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Cliente | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione o Cliente relacionado ao carnê. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Contrato | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione o contrato do cliente relacionado ao carnê. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Banco | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione o Banco que tratará das cobranças. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Serviço | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione o serviço que será associado ao carnê. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Descrição | ||
| + | | style="text-align:left; vertical-align:middle;"| Escreva uma descrição do carnê. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Parcelas | ||
| + | | style="text-align:left; vertical-align:middle;"| Insira o número de parcelas do carnê, ou seja, quantas cobranças serão criadas. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Valor | ||
| + | | style="text-align:left; vertical-align:middle;"| Insira o valor de cada parcela, ou cada cobrança. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Vencimento | ||
| + | | style="text-align:left; vertical-align:middle;"| Insira o vencimento da primeira parcela. As outras cobranças irão ter a data de vencimento no mesmo dia selecionado mas, em seus respectivos meses. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Total | ||
| + | | style="text-align:left; vertical-align:middle;"| Esse campo é preenchido automaticamente. Trata-se do valor total do carnê, isto é, a soma das parcelas. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Enviar - E-mail | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione o Bulk caso deseja que seja enviado um E-mail na Liberação. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Enviar - Msg | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione o Bulk caso deseje que seja enviado uma Mensagem na Liberação. | ||
| + | |- | ||
| + | <br> | ||
| + | |} | ||
| − | + | Após preencher os campos, clique em [[arquivo: save.png|link=]] '''Gerar''' para gerar seu novo carnê e, em seguida, confirme. Você será redirecionado ao aplicativo Cobranças e verá as cobranças que gerou. | |
| + | <br> | ||
| + | Ainda dentro do aplicativo, você pode imprimir seu carnê. | ||
| + | =Imprimir= | ||
| − | + | A impressão das cobranças utilizará o banco definido como padrão, ou seja, ao imprimir o carnê, o modelo, a logo do banco, e outras informações será a deste definido. Antes de realizar a impressão, certifique-se de ter selecionado pelo menos um título. | |
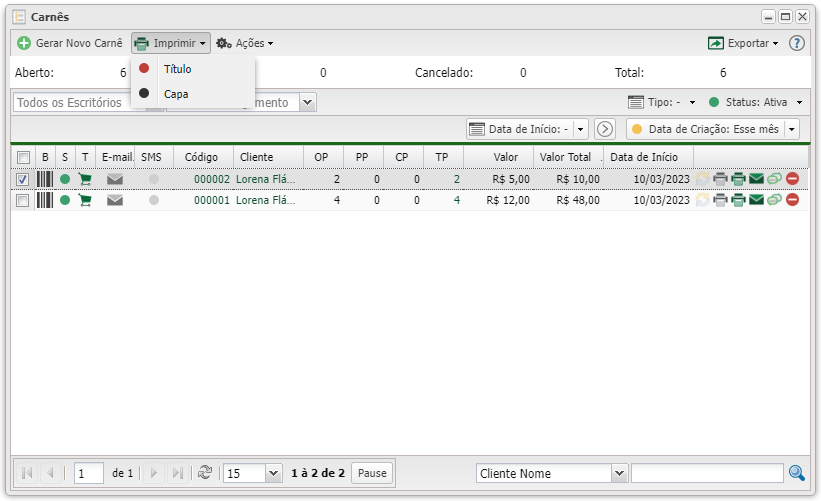
| − | + | <div class="img-responsive align-center">[[Arquivo:Controllr-aplicativos-financeiro-carne-print.png | link=]]</div> | |
| + | <br> | ||
| − | + | {| class="table table-bordered table-striped" style="text-align:center;" | |
| + | ! style="text-align:center" colspan="2"| Imprimir - Funcionalidades | ||
| + | |- | ||
| + | ! style="text-align:center; width:25%;"| Botão | ||
| + | ! style="text-align:center;"| Descrição | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| [[arquivo: dot-red.png|link=]] Título | ||
| + | | style="text-align:left; vertical-align:middle;"| Exibe as cobranças em forma de carnê. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| [[arquivo: dot-gray.png|link=]] Capa | ||
| + | | style="text-align:left; vertical-align:middle;"| Exibe a capa do carnê para ser impressa. | ||
| + | |- | ||
| + | |} | ||
| − | + | =Ações= | |
| − | + | Dentro do menu ações, existem duas funcionalidades. Antes de selecionar uma das opções mostradas na imagem abaixo, certifique-se de ter selecionado pelo menos uma cobrança para aplicar a ação selecionada. | |
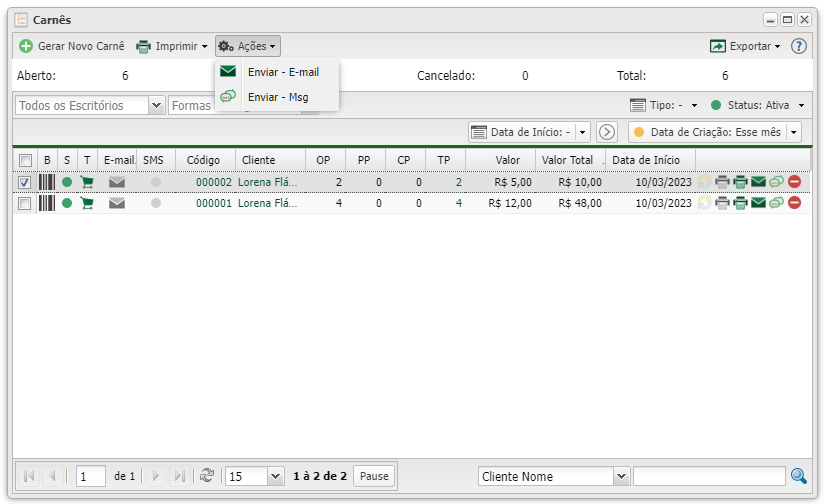
| − | + | <div class="img-responsive align-center">[[Arquivo:controllr-aplicativos-financeiro-carne-acoes.png | link=]]</div> | |
| + | <br> | ||
| − | + | {| class="table table-bordered table-striped" style="text-align:center;" | |
| + | ! style="text-align:center" colspan="2"| Ações - Funcionalidades | ||
| + | |- | ||
| + | ! style="text-align:center; width:25%;"| Botão | ||
| + | ! style="text-align:center;"| Descrição | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| [[Arquivo:mail.png | link=]] Enviar - E-mail | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione um bulk e clique em [[arquivo: save.png|link=]] Salvar, para enviar o carnê ao cliente usando uma API e-mail. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| [[Arquivo:dev-sms.png | link=|16px]] Enviar - Msg | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione um bulk e clique em [[arquivo: save.png|link=]] Salvar, para enviar o carnê ao cliente usando uma API msg. | ||
| + | |- | ||
| + | |} | ||
| − | ''' | + | =Listagem e Status= |
| + | |||
| + | Nesse material, você poderá realizar filtros para listar e consultar carnês específicos de seu sistema. Para isso, você precisará ir na listagem dos seus carnês e escolher um dos filtros abaixo. | ||
| + | |||
| + | {| class="table table-bordered table-striped" style="text-align:center;" | ||
| + | !style="text-align:center" colspan="2"| Filtros | ||
| + | |- | ||
| + | !style="text-align:center; width:17%;"| Menu | ||
| + | !style="text-align:center;"| Descrição | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Todos os Escritórios | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione um escritório para listar carnês referentes a este ou deixe em branco para que sejam listados os interessados referentes a todos os escritórios. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Formas de pagamento | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione uma forma de pagamento ou deixe em branco para que sejam listados os carnês referentes a todas as formas de pagamento. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Tipo | ||
| + | | style="text-align:left; vertical-align:middle;"| Faça a listagem de acordo com o tipo das cobranças do carnê. <br> [[arquivo: reports.png|link=]] '''-''' (Todos); <br> [[arquivo: cpe-mac.png|link=]] '''Contratual'''; <br> [[arquivo: sale.png|link=]] '''Avulso'''. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Status | ||
| + | | style="text-align:left; vertical-align:middle;"| Filtra pelo status do carnê. As opções são:<br>[[arquivo:reports.png|link=]] '''-''' (Todos);<br>[[arquivo:dot-green.png|link=]] '''Ativa'''; <br>[[arquivo:dot-red.png|link=]] '''Atrasado'''; <br>[[arquivo:dot-gray.png|link=]] '''Cancelado'''. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Data de Início / Data de Criação | ||
| + | | style="text-align:left; vertical-align:middle;"| Seleciona os carnês de acordo com a data de início/data de criação. Os filtros que podem ser aplicados nessa funcionalidade são:<br>[[arquivo:reports.png|link=]] '''-''' (Todos);<br>[[arquivo:dot-blue.png|link=]] '''Hoje:''' Filtra com a data de hoje. Por exemplo: 05/01/2023; <br>[[arquivo:dot-light.png|link=]] '''Ontem:''' Filtra com a data de ontem. Por exemplo: 04/01/2023; <br>[[arquivo:dot-light.png|link=]] '''Amanhã:''' Filtra com a data de amanhã. Por exemplo: 06/01/2023; <br>[[arquivo:dot-green.png|link=]] '''Essa semana:''' Filtra com um período de 7 dias correspondente a semana em que o dia atual está localizado. Por exemplo: 01/01/2023 - 07/01/2023; <br>[[arquivo:dot-light.png|link]] '''Semana passada:''' Filtra com um período de 7 dias correspondente a semana anterior do dia atual. Por exemplo: 25/12/2022 - 31/12/2022; <br>[[arquivo:dot-light.png|link=]] '''Próxima semana:''' Filtra com a semana posterior do dia atual. Por exemplo: 08/01/2023 - 14/01/2023;<br>[[arquivo:dot-yellow.png|link=]] '''Esse mês:''' Filtra pelo mês do dia atual. Por exemplo: 01/01/2023 - 31/01/2023;<br>[[arquivo:dot-light.png|link=]] '''Mês passado:''' Filtra pelo período de um mês correspondente ao mês anterior do dia atual. Por exemplo: 01/12/2022 - 31/12/2022; <br>[[arquivo:dot-light.png|link=]] '''Próximo Mês:''' Filtra pelo período de um mês correspondente ao mês posterior do dia atual. Por exemplo: 01/02/2023 - 28/02/2023; <br>[[arquivo:dot-red.png|link=]] '''Esse ano:''' Filtra pelo ano atual. Por exemplo: 01/01/2023 - 31/12/2023;<br>[[arquivo:dot-light.png|link=]] '''Ano passado:''' Filtra pelo período do ano passado. Por exemplo: 01/01/2022 - 31/12/2022; <br>[[arquivo:dot-light.png|link=]] '''Próximo Ano:''' Filtra pelo período do próximo ano. Por exemplo: 01/01/2024 - 31/12/2024;<br>[[arquivo:dot-gray.png|link=]] '''Desde o Inicio:''' Filtra por um período que contemple todas as datas.<br><br>Caso prefira, você pode selecionar uma data diferente das previstas no sistema. Para isso, selecione a opção [[arquivo:reports.png|link=]] '''-''', com isso, o botão [[arquivo:arrow-r.png|link=]] Range estará disponível, ao clicar nele, você poderá selecionar um intervalo de datas que melhor te atenda. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Colunas Ocultas | ||
| + | | style="text-align:left; vertical-align:middle;"| Você pode complementar o seu relatório/filtro habilitando colunas ocultas dessa janela. Para aparecer a opção de colunas ocultas, você deve passar o mouse em cima de qualquer coluna. Dessa forma, aparecerá uma seta para baixo. Clique nela e vá na opção [[arquivo:columns.gif|link=]] '''Columns'''. Logo, basta selecionar os campos que gostaria de ser exibido na tela.<br><br><div class="img-responsive">[[arquivo:controllr-aplicativos-colunas-ocultas.png|link=]]</div> | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| [[arquivo:search.png|link=]] Busca | ||
| + | | style="text-align:left; vertical-align:middle;"| Nesse campo, você pode realizar buscar específicas seja por ID, Nome, entre outros. Primeiramente, marque a opção que se refere a busca, depois no campo seguinte, escreva o que buscar conforme a opção selecionada. Por fim, clique no ícone da lupa ([[arquivo:search.png|link=]]) para buscar. | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| [[arquivo:export.png|link=]] Exportar | ||
| + | | style="text-align:left; vertical-align:middle;"| Após aplicar os filtros, poderá realizar a exportação desse relatório no formato:<br>[[arquivo:dot-green.png|link=]] Excel<br>[[arquivo:dot-light.png|link=]] CSV<br>[[arquivo:dot-blue.png|link=]] HTML | ||
| + | |- | ||
| + | |} | ||
| − | |||
[[category: Cobranças]] | [[category: Cobranças]] | ||
Edição atual tal como às 09h15min de 15 de março de 2023
Carnês
O aplicativo Carnês permite você (o provedor) a criar várias cobranças avulsas para os seus clientes utilizando diversas formas de pagamento.
Vale reforçar que as cobranças avulsas existem para coisas a parte do sistema, elas não bloqueiam, algumas cobranças avulsas não tem dados do contrato para fazer o bloqueio, já que é uma cobrança avulsa, como uma venda, por exemplo. Não é correto gerar cobrança avulsa para o contrato, pois não terá bloqueio. Inclusive, esse é um dos seus propósitos, para que exista uma cobrança que não bloqueie o contrato.

Para adicionar um novo carnê, basta clicar no botão ![]() Gerar Novo Carnê.
Gerar Novo Carnê.
Gerar Novo Carnê
Logo no início, estará marcada a opção Cobrança: Avulso, essa opção cria várias cobranças avulsas, que não bloqueiam, uma a cada mês, semelhantemente a um carnê. Ao lado, você pode clicar no botão ![]() Carnê Contratual para ser redirecionado à pagina Múltiplas Cobranças, caso queira, as cobranças contratuais são as padrões para gerarem cobranças mensais e bloqueiam.
Carnê Contratual para ser redirecionado à pagina Múltiplas Cobranças, caso queira, as cobranças contratuais são as padrões para gerarem cobranças mensais e bloqueiam.
Nesta sessão, algumas configurações do novo carnê devem ser preenchidas. Na tabela a seguir, são descritos todos os campos necessários para criação de um novo carnê.

| Novo Carnê | |
|---|---|
| Campo | Descrição |
| Cliente | Selecione o Cliente relacionado ao carnê. |
| Contrato | Selecione o contrato do cliente relacionado ao carnê. |
| Banco | Selecione o Banco que tratará das cobranças. |
| Serviço | Selecione o serviço que será associado ao carnê. |
| Descrição | Escreva uma descrição do carnê. |
| Parcelas | Insira o número de parcelas do carnê, ou seja, quantas cobranças serão criadas. |
| Valor | Insira o valor de cada parcela, ou cada cobrança. |
| Vencimento | Insira o vencimento da primeira parcela. As outras cobranças irão ter a data de vencimento no mesmo dia selecionado mas, em seus respectivos meses. |
| Total | Esse campo é preenchido automaticamente. Trata-se do valor total do carnê, isto é, a soma das parcelas. |
| Enviar - E-mail | Selecione o Bulk caso deseja que seja enviado um E-mail na Liberação. |
| Enviar - Msg | Selecione o Bulk caso deseje que seja enviado uma Mensagem na Liberação. |
Após preencher os campos, clique em ![]() Gerar para gerar seu novo carnê e, em seguida, confirme. Você será redirecionado ao aplicativo Cobranças e verá as cobranças que gerou.
Gerar para gerar seu novo carnê e, em seguida, confirme. Você será redirecionado ao aplicativo Cobranças e verá as cobranças que gerou.
Ainda dentro do aplicativo, você pode imprimir seu carnê.
Imprimir
A impressão das cobranças utilizará o banco definido como padrão, ou seja, ao imprimir o carnê, o modelo, a logo do banco, e outras informações será a deste definido. Antes de realizar a impressão, certifique-se de ter selecionado pelo menos um título.

| Imprimir - Funcionalidades | |
|---|---|
| Botão | Descrição |
| Exibe as cobranças em forma de carnê. | |
| Exibe a capa do carnê para ser impressa. | |
Ações
Dentro do menu ações, existem duas funcionalidades. Antes de selecionar uma das opções mostradas na imagem abaixo, certifique-se de ter selecionado pelo menos uma cobrança para aplicar a ação selecionada.

| Ações - Funcionalidades | |
|---|---|
| Botão | Descrição |
| Selecione um bulk e clique em | |
| Selecione um bulk e clique em | |
Listagem e Status
Nesse material, você poderá realizar filtros para listar e consultar carnês específicos de seu sistema. Para isso, você precisará ir na listagem dos seus carnês e escolher um dos filtros abaixo.