Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Páginas"
De BrByte Wiki
< Controllr | Aplicativos | Hotsite
| Linha 30: | Linha 30: | ||
! style="text-align:left; vertical-align:middle;"| Template | ! style="text-align:left; vertical-align:middle;"| Template | ||
| style="text-align:left; vertical-align:middle;"| É a estrutura criada para essa página. | | style="text-align:left; vertical-align:middle;"| É a estrutura criada para essa página. | ||
| − | | style="text-align:left; vertical-align:middle;"| | + | | style="text-align:left; vertical-align:middle;"| tpl-page-simple.html |
|- | |- | ||
! style="text-align:left; vertical-align:middle;"| Habilitado | ! style="text-align:left; vertical-align:middle;"| Habilitado | ||
| Linha 37: | Linha 37: | ||
|- | |- | ||
! style="text-align:left; vertical-align:middle;"| Imagem | ! style="text-align:left; vertical-align:middle;"| Imagem | ||
| − | | style="text-align:left; vertical-align:middle;"| Para adicionar imagem, clica no lado direito [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]]. | + | | style="text-align:left; vertical-align:middle;"| Para adicionar imagem, clica no lado direito [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]], depois disso poderá usar a imagem quando for editar a página. |
| − | | style="text-align:left; vertical-align:middle;"| | + | | style="text-align:left; vertical-align:middle;"| [[Controllr/Aplicativos/Hotsite/ | Imagem]] |
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Tags | ||
| + | | style="text-align:left; vertical-align:middle;"| Adicionar tag (etiqueta), para pode fazer busca por tag. Caso precise mais que um tag, basta separa com vírgula (,). | ||
| + | | style="text-align:left; vertical-align:middle;"| teste,teste2 | ||
|- | |- | ||
! style="text-align:left; vertical-align:middle;"| Descrição | ! style="text-align:left; vertical-align:middle;"| Descrição | ||
| − | | style="text-align:left; vertical-align:middle;"| | + | | style="text-align:left; vertical-align:middle;"| Descreva o que é essa nova página. |
| − | | style="text-align:left; vertical-align:middle;"| | + | | style="text-align:left; vertical-align:middle;"| Uma página de teste |
|- | |- | ||
|} | |} | ||
| + | =Editar páginas= | ||
| + | |||
| + | Para editar a pagina pode clicar no ícone lápis: | ||
| + | |||
| + | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_paginas_editar.png|800px|link=]]</div> | ||
| + | |||
| + | ==Adicionar imagem== | ||
| + | |||
| + | Depois de adicionar imagem no [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]], na pagina basta clicar no icone com 4 quadrados no canto superior a direito, e procurar por imagem, depois disso clica na imagem e arrasta para a página que está editando. | ||
| + | <div class="img-responsive align-center">[[Arquivo:controllr-hotsite-app-paginas-editar-add-imagem.png|1000px|link=]]</div> | ||
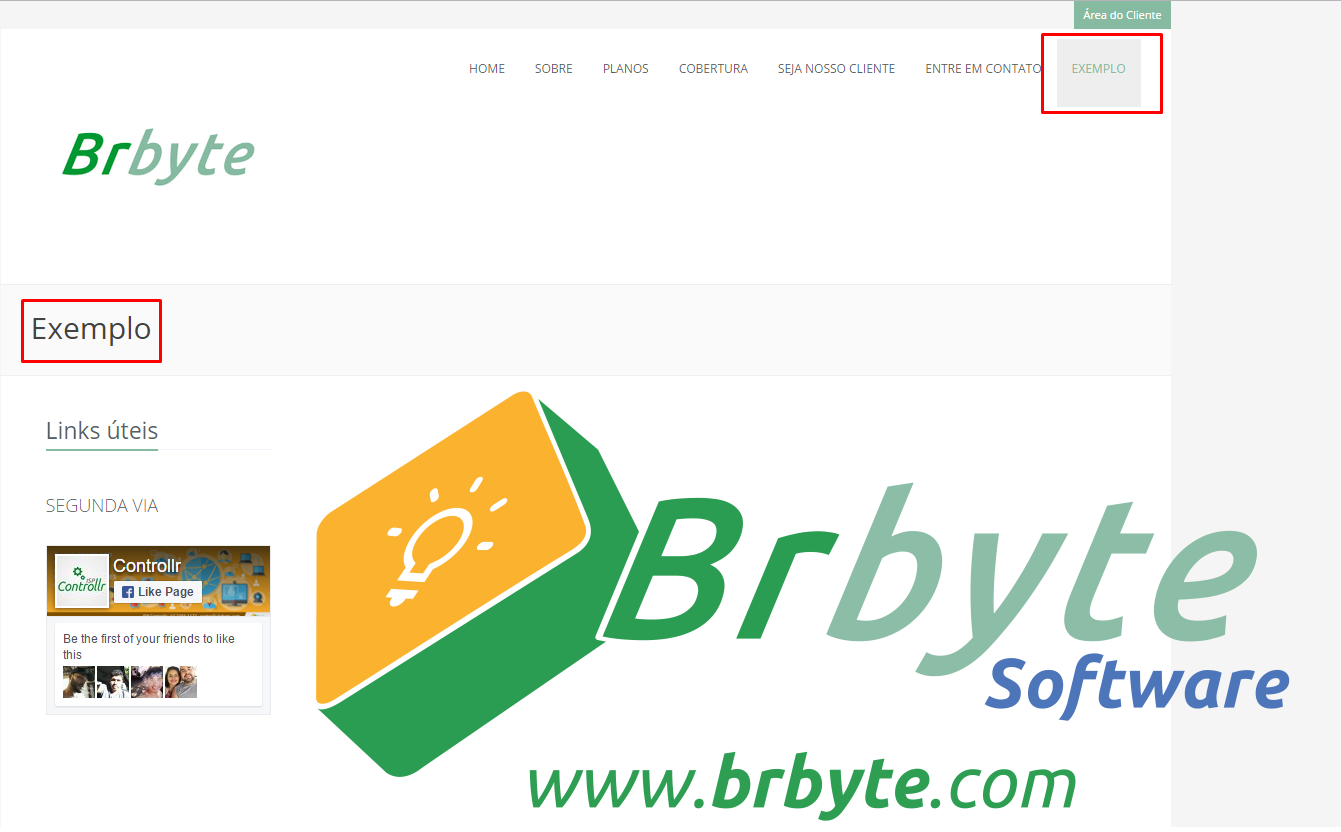
Exemplo: | Exemplo: | ||
Edição das 17h00min de 16 de abril de 2021
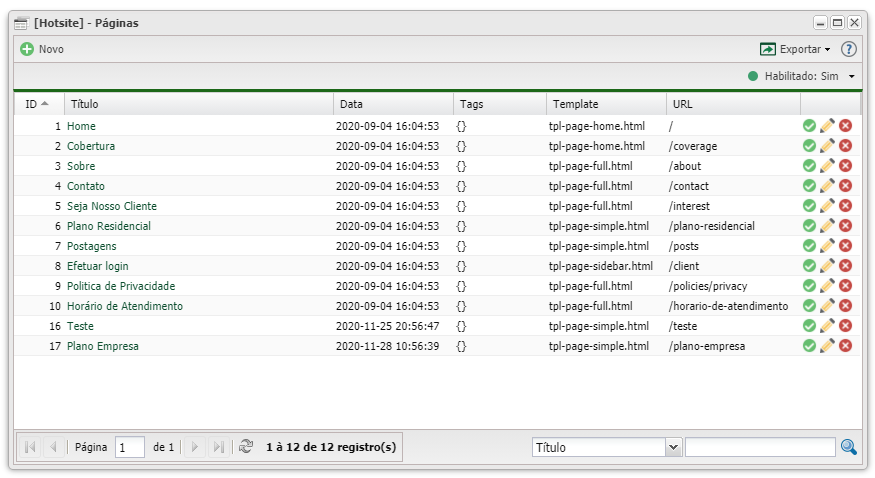
Páginas
Neste ícone ![]() podemos inserir mais páginas, no seu Hotsite.
podemos inserir mais páginas, no seu Hotsite.

Para adicionar uma nova página clique em ![]() Novo.
Novo.
Novo

| Novo | ||
|---|---|---|
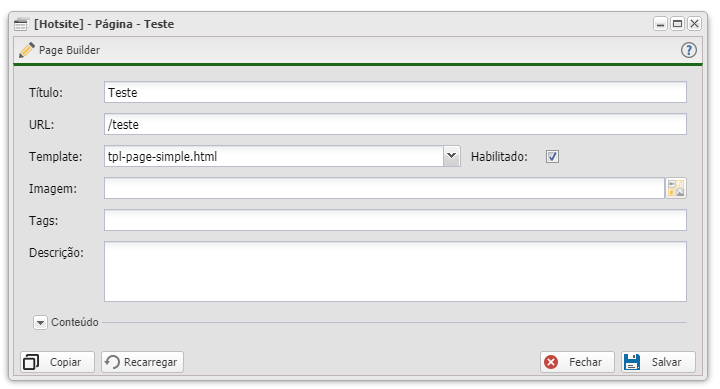
| Campo | Descrição | Exemplo |
| Título | Nome da página | Teste |
| URL | Cria automático conforme foi escrito no título, ou pode alterar. | teste |
| Template | É a estrutura criada para essa página. | tpl-page-simple.html |
| Habilitado | Ao marcar a opção, determina para mostrar no Hotsite. | |
| Imagem | Para adicionar imagem, clica no lado direito |
Imagem |
| Tags | Adicionar tag (etiqueta), para pode fazer busca por tag. Caso precise mais que um tag, basta separa com vírgula (,). | teste,teste2 |
| Descrição | Descreva o que é essa nova página. | Uma página de teste |
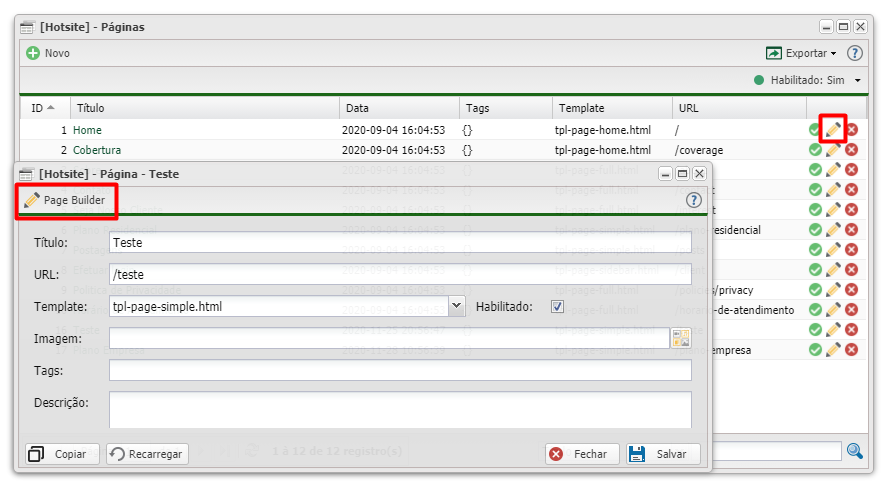
Editar páginas
Para editar a pagina pode clicar no ícone lápis:

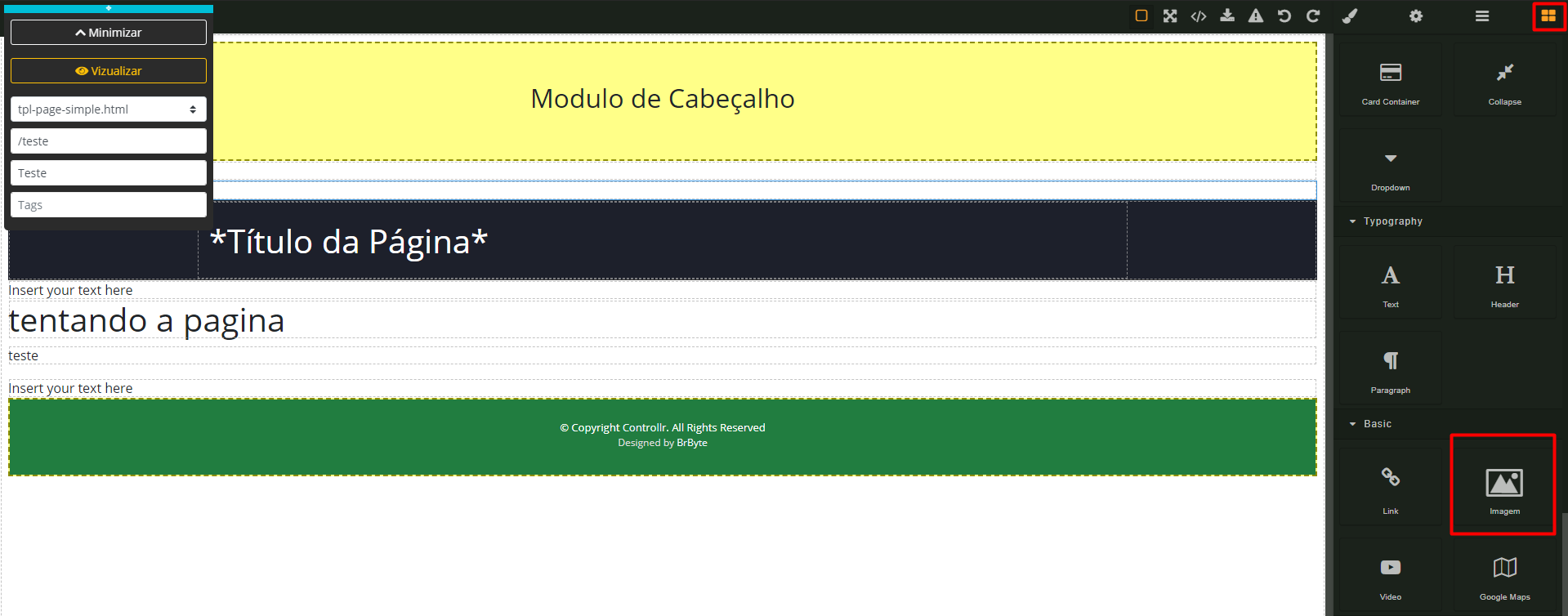
Adicionar imagem
Depois de adicionar imagem no ![]() Explorer, na pagina basta clicar no icone com 4 quadrados no canto superior a direito, e procurar por imagem, depois disso clica na imagem e arrasta para a página que está editando.
Explorer, na pagina basta clicar no icone com 4 quadrados no canto superior a direito, e procurar por imagem, depois disso clica na imagem e arrasta para a página que está editando.

Exemplo:

Lembrando que depois que criar a página deve-se criar o Menu para essa página.
