Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Menus"
De BrByte Wiki
< Controllr | Aplicativos | Hotsite
| Linha 10: | Linha 10: | ||
<div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link.png|link=]]</div> | ||
| + | |||
Vou demonstrar com um exemplo de segunda via de cobranças vencidas. | Vou demonstrar com um exemplo de segunda via de cobranças vencidas. | ||
| − | + | {| class="table table-bordered table-striped" | |
| − | + | |- | |
| − | + | ! style="text-align:center; width:19%;"| Campo | |
| − | + | ! style="text-align:center"| Descrição | |
| − | _self: Abre o link adicionado na mesma página.<br> | + | ! style="text-align:center; width: 26%"| Exemplo |
| − | _blank: Abre o link adicionado em uma nova guia.<br> | + | |- |
| − | + | ! style="text-align:left; vertical-align:middle;"| Nome | |
| − | + | | style="text-align:left; vertical-align:middle;"| Nome do menu. | |
| − | + | | style="text-align:left; vertical-align:middle;"| Segunda Via | |
| − | + | |- | |
| − | < | + | ! style="text-align:left; vertical-align:middle;"| Link |
| + | | style="text-align:left; vertical-align:middle;"| Inserir a URL pra acessar a página externa. Exemplo a URL do site da 2ª via. | ||
| + | | style="text-align:left; vertical-align:middle;"| exemplo.com.br | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Target | ||
| + | | style="text-align:left; vertical-align:middle;"|Tipo de abertura de Link.<br> | ||
| + | '''_self''': Abre o link adicionado na mesma página.<br> | ||
| + | '''_blank''': Abre o link adicionado em uma nova guia.<br> | ||
| + | | style="text-align:left; vertical-align:middle;"| _blank | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Ordem | ||
| + | | style="text-align:left; vertical-align:middle;"| Posição que menu irá aparecer no seu Hotsite. | ||
| + | | style="text-align:left; vertical-align:middle;"| 1 | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Pai | ||
| + | | style="text-align:left; vertical-align:middle;"| Menu de onde este novo item será sub-menu, caso queira que seja um menu principal, marque a opção "menu principal". | ||
| + | | style="text-align:left; vertical-align:middle;"| Links úteis | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Habilitado | ||
| + | | style="text-align:left; vertical-align:middle;"| Ao marcar a opção, determina para mostrar no Hotsite. | ||
| + | | style="text-align:left; vertical-align:middle;"| <font size="4" style="color:blue;" ><i class="far fa-check-square"></i></font> | ||
| + | |- | ||
| + | |} | ||
| + | |||
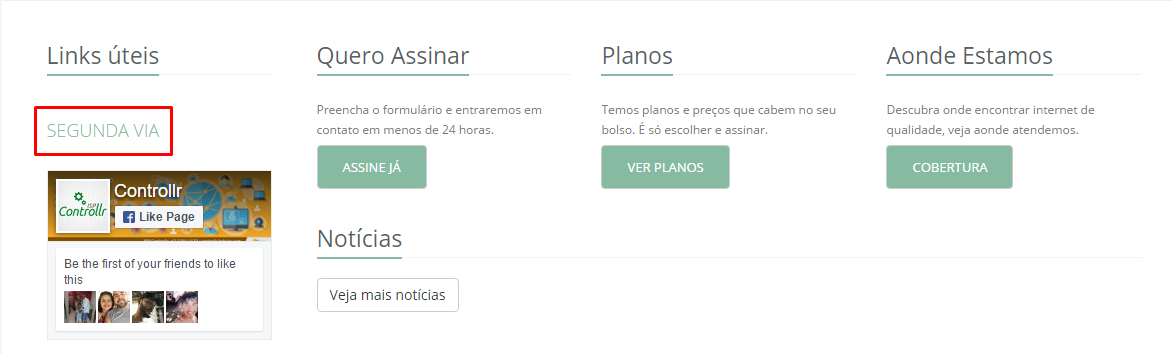
Exemplo: | Exemplo: | ||
<div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link_web.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link_web.png|link=]]</div> | ||
| + | |||
| + | |||
| + | |||
| + | __NOEDITSECTION__ | ||
Edição das 09h45min de 19 de abril de 2021
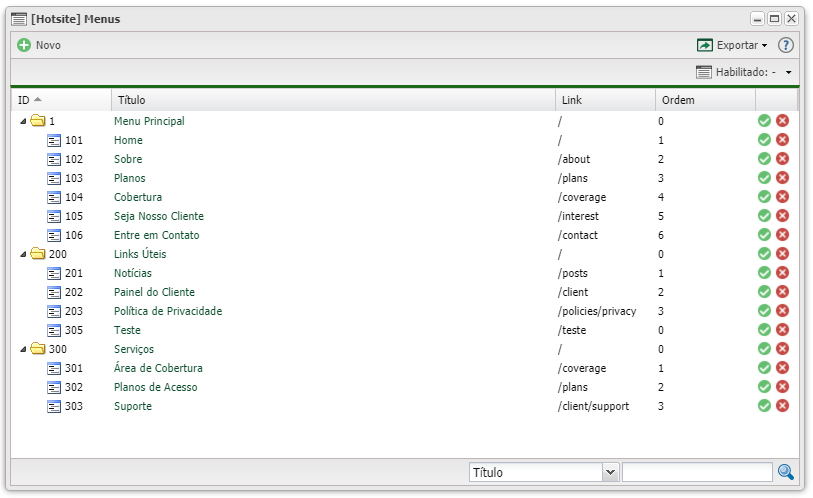
Menus
O App de Menus do Hotsite permite o usuário criar e gerenciar os menus de seu Hotsite de forma simples.

Novo Menu
Para adicionar um menu ou um sub-menu, deve-se clicar em ![]() Novo.
Novo.

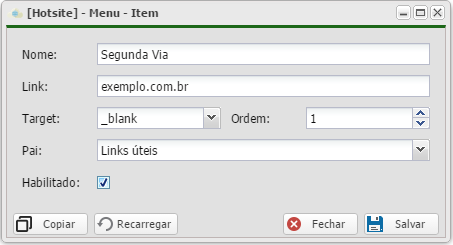
Vou demonstrar com um exemplo de segunda via de cobranças vencidas.
| Campo | Descrição | Exemplo |
|---|---|---|
| Nome | Nome do menu. | Segunda Via |
| Link | Inserir a URL pra acessar a página externa. Exemplo a URL do site da 2ª via. | exemplo.com.br |
| Target | Tipo de abertura de Link. _self: Abre o link adicionado na mesma página. |
_blank |
| Ordem | Posição que menu irá aparecer no seu Hotsite. | 1 |
| Pai | Menu de onde este novo item será sub-menu, caso queira que seja um menu principal, marque a opção "menu principal". | Links úteis |
| Habilitado | Ao marcar a opção, determina para mostrar no Hotsite. |
Exemplo: