Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Menus"
De BrByte Wiki
< Controllr | Aplicativos | Hotsite
m (Lucascoldebella moveu a página Controllr/Aplicativos do Sistema/Hotsite/Menus para Controllr/Aplicativos/Hotsite/Menus) |
|||
| Linha 1: | Linha 1: | ||
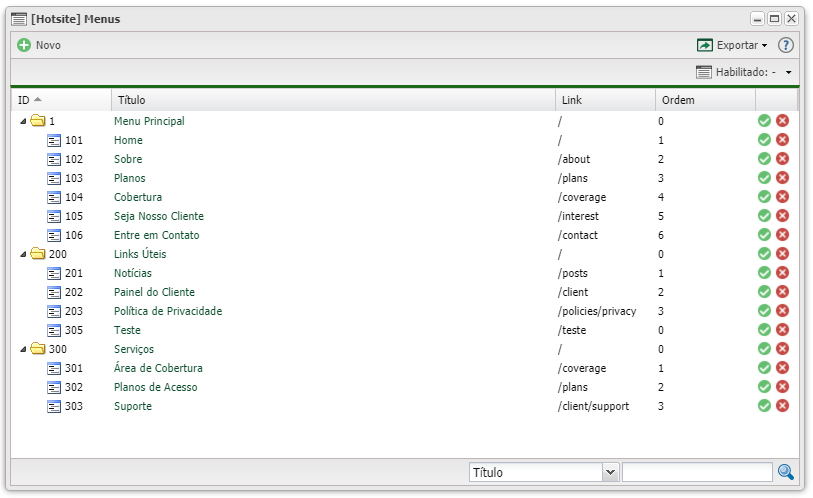
==Menus== | ==Menus== | ||
| − | + | O App de Menus do Hotsite permite o usuário criar e gerenciar os menus de seu Hotsite de forma simples. | |
| + | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_menus.png|link=]]</div> | ||
| − | + | ==Novo Menu== | |
| − | |||
Para adicionar um menu ou um sub-menu, deve-se clicar em [[arquivo:add.png|link=]] Novo. | Para adicionar um menu ou um sub-menu, deve-se clicar em [[arquivo:add.png|link=]] Novo. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
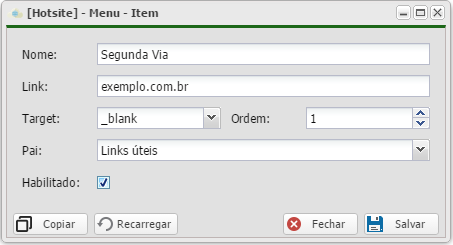
<div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link.png|link=]]</div> | ||
| + | Vou demonstrar com um exemplo de segunda via de cobranças vencidas. | ||
| + | '''Nome''': Nome do menu.<br> | ||
| + | '''Link''': Inserir a URL pra acessar a página externa. Exemplo a URL do site da 2ª via.<br> | ||
| + | <br> | ||
| + | '''Target''': Tipo de abertura de Link.<br> | ||
| + | _self: Abre o link adicionado na mesma página.<br> | ||
| + | _blank: Abre o link adicionado em uma nova guia.<br> | ||
| + | <br> | ||
| + | '''Ordem''': posição que menu irá aparecer no seu Hotsite.<br> | ||
| + | '''Pai''': Menu de onde este novo item será sub-menu, caso queira que seja um menu principal, marque a opção "menu principal".<br> | ||
| + | '''Habilitado''': Ao marcar a opção, determina para mostrar no Hotsite.<br> | ||
| + | <br> | ||
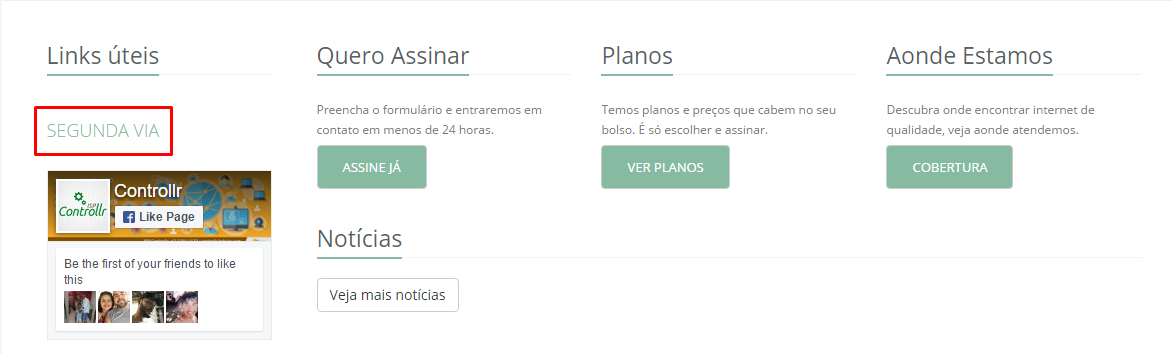
Exemplo: | Exemplo: | ||
<div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link_web.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link_web.png|link=]]</div> | ||
Edição das 13h34min de 24 de agosto de 2019
Menus
O App de Menus do Hotsite permite o usuário criar e gerenciar os menus de seu Hotsite de forma simples.

Novo Menu
Para adicionar um menu ou um sub-menu, deve-se clicar em ![]() Novo.
Novo.

Vou demonstrar com um exemplo de segunda via de cobranças vencidas.
Nome: Nome do menu.
Link: Inserir a URL pra acessar a página externa. Exemplo a URL do site da 2ª via.
Target: Tipo de abertura de Link.
_self: Abre o link adicionado na mesma página.
_blank: Abre o link adicionado em uma nova guia.
Ordem: posição que menu irá aparecer no seu Hotsite.
Pai: Menu de onde este novo item será sub-menu, caso queira que seja um menu principal, marque a opção "menu principal".
Habilitado: Ao marcar a opção, determina para mostrar no Hotsite.
Exemplo: