Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Postagens"
De BrByte Wiki
< Controllr | Aplicativos | Hotsite
| Linha 41: | Linha 41: | ||
|- | |- | ||
! style="text-align:left; vertical-align:middle;"| Imagem | ! style="text-align:left; vertical-align:middle;"| Imagem | ||
| − | | style="text-align:left; vertical-align:middle;"| Para | + | | style="text-align:left; vertical-align:middle;"| Para usar a imagem como capa da postagem, basta colocar o caminho da imagem. Para descobrir o caminho da imagem, clica no lado direito [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]] aqui você pode adicionar mais imagens para quando for editar a postagem poderá usa-la. [[Controllr/Aplicativos/Hotsite/Postagens | Adicionar imagem na postagem]]. |
| − | | style="text-align:left; vertical-align:middle;"| | + | | style="text-align:left; vertical-align:middle;"| /public/assets/uploaddir/images/blog_01-1120x720.jpg |
|- | |- | ||
! style="text-align:left; vertical-align:middle;"| Tags | ! style="text-align:left; vertical-align:middle;"| Tags | ||
Edição das 12h37min de 20 de abril de 2021
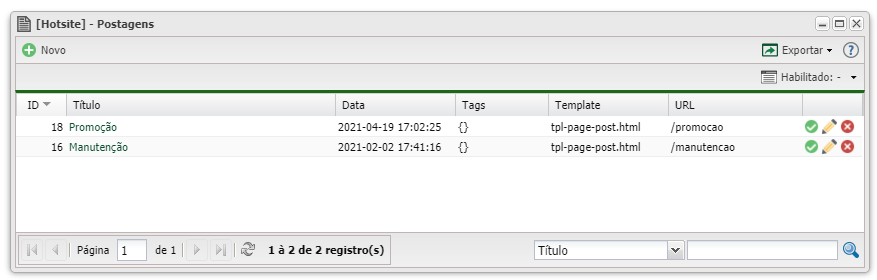
Postagens
Neste ícone ![]() Podemos inserir assuntos, promoções, etc, no seu Hotsite.
Podemos inserir assuntos, promoções, etc, no seu Hotsite.

Para criar uma postagens clique em ![]() Novo.
Novo.
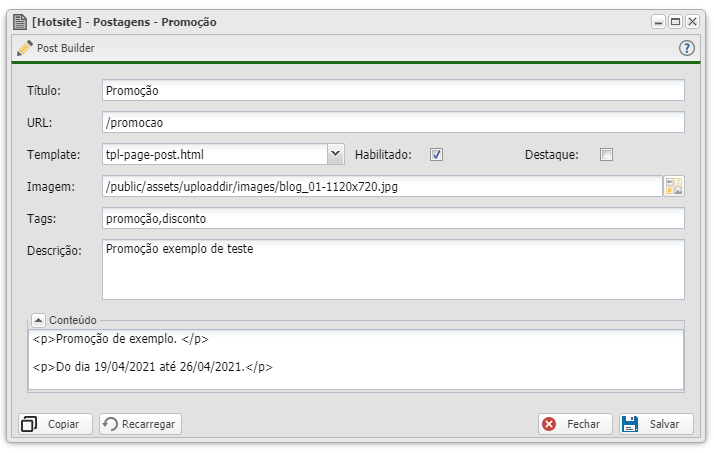
Novo

| Novo | ||
|---|---|---|
| Campo | Descrição | Exemplo |
| Título | Nome da postagem | Promoção |
| URL | Cria automático conforme foi escrito no título, ou pode alterar. | promocao |
| Template | É a estrutura criada para essa página. | tpl-page-post.html |
| Habilitado | Ao marcar a opção, determina para mostrar no Hotsite. | |
| Destaque | Ao marcar a opção, dará a prioridade para mostrar no Hotsite. | |
| Imagem | Para usar a imagem como capa da postagem, basta colocar o caminho da imagem. Para descobrir o caminho da imagem, clica no lado direito |
/public/assets/uploaddir/images/blog_01-1120x720.jpg |
| Tags | Adicionar tag (etiqueta), para mostrar os tags na postagem. Caso precise mais que um tag, basta separa com vírgula (,). | promoção,disconto |
| Descrição | Uma prévia sobre esta postagem. | Promoção exemplo de teste |
| Conteúdo | O que deseja que apareça na postagem. | Promoção de exemplo. Do dia 19/04/2021 até 26/04/2021. |
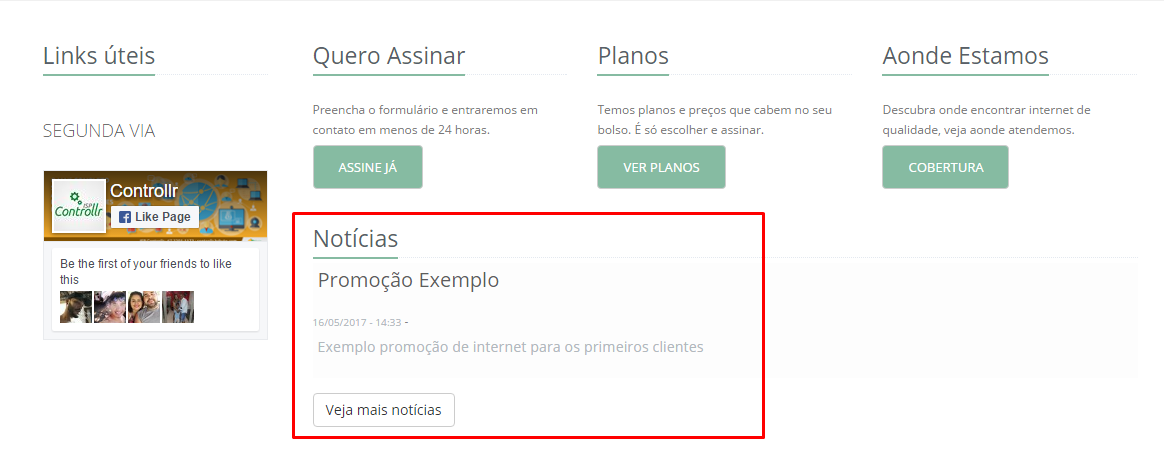
Exemplo: