Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Postagens"
De BrByte Wiki
< Controllr | Aplicativos | Hotsite
| Linha 11: | Linha 11: | ||
<div class="img-responsive align-center">[[Arquivo:controllr-hotsite-app-postagem-novo.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:controllr-hotsite-app-postagem-novo.png|link=]]</div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | {| class="table table-bordered table-striped" | ||
| + | ! style="text-align:center;" colspan="3"| Novo | ||
| + | |- | ||
| + | ! style="text-align:center; width:19%;"| Campo | ||
| + | ! style="text-align:center"| Descrição | ||
| + | ! style="text-align:center; width: 26%"| Exemplo | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Título | ||
| + | | style="text-align:left; vertical-align:middle;"| Nome da página | ||
| + | | style="text-align:left; vertical-align:middle;"| Teste | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| URL | ||
| + | | style="text-align:left; vertical-align:middle;"| Cria automático conforme foi escrito no título, ou pode alterar. | ||
| + | | style="text-align:left; vertical-align:middle;"| teste | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Template | ||
| + | | style="text-align:left; vertical-align:middle;"| É a estrutura criada para essa página. | ||
| + | | style="text-align:left; vertical-align:middle;"| tpl-page-simple.html | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Habilitado | ||
| + | | style="text-align:left; vertical-align:middle;"| Ao marcar a opção, determina para mostrar no Hotsite. | ||
| + | | style="text-align:left; vertical-align:middle;"| <font size="4" style="color:blue;" ><i class="far fa-check-square"></i></font> | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Destaque | ||
| + | | style="text-align:left; vertical-align:middle;"| Ao marcar a opção, dará a prioridade para mostrar no Hotsite. | ||
| + | | style="text-align:left; vertical-align:middle;"| <font size="4" style="color:blue;" ><i class="far fa-check-square"></i></font> | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Imagem | ||
| + | | style="text-align:left; vertical-align:middle;"| Para adicionar imagem, clica no lado direito [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]], depois disso poderá usar a imagem quando for [[Controllr/Aplicativos/Hotsite/Páginas#Editar_p.C3.A1ginas | editar a página]]. [[Controllr/Aplicativos/Hotsite/Páginas#Adicionar_imagem | Adicionar imagem na página]]. | ||
| + | | style="text-align:left; vertical-align:middle;"| | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Tags | ||
| + | | style="text-align:left; vertical-align:middle;"| Adicionar tag (etiqueta), para pode fazer busca por tag. Caso precise mais que um tag, basta separa com vírgula (,). | ||
| + | | style="text-align:left; vertical-align:middle;"| | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Descrição | ||
| + | | style="text-align:left; vertical-align:middle;"| Uma prévia sobre esta postagem. | ||
| + | | style="text-align:left; vertical-align:middle;"| | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Conteúdo | ||
| + | | style="text-align:left; vertical-align:middle;"| O que deseja que apareça na postagem. | ||
| + | | style="text-align:left; vertical-align:middle;"| | ||
| + | |- | ||
| + | |} | ||
Edição das 18h40min de 19 de abril de 2021
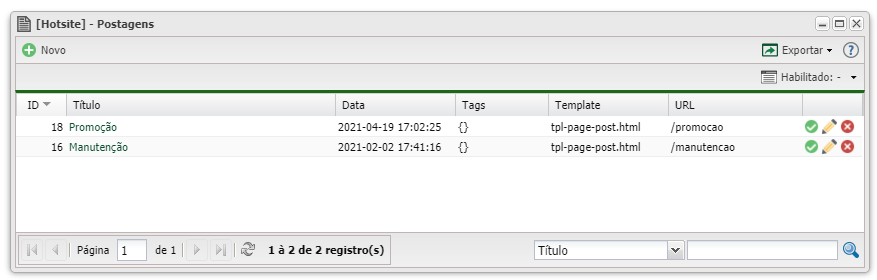
Postagens
Neste ícone ![]() Podemos inserir assuntos, promoções, etc, no seu Hotsite.
Podemos inserir assuntos, promoções, etc, no seu Hotsite.

Para criar uma postagens clique em ![]() Novo.
Novo.
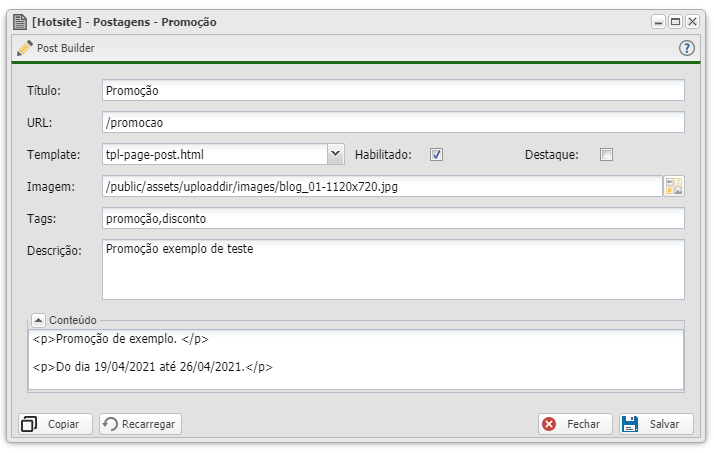
Novo

| Novo | ||
|---|---|---|
| Campo | Descrição | Exemplo |
| Título | Nome da página | Teste |
| URL | Cria automático conforme foi escrito no título, ou pode alterar. | teste |
| Template | É a estrutura criada para essa página. | tpl-page-simple.html |
| Habilitado | Ao marcar a opção, determina para mostrar no Hotsite. | |
| Destaque | Ao marcar a opção, dará a prioridade para mostrar no Hotsite. | |
| Imagem | Para adicionar imagem, clica no lado direito |
|
| Tags | Adicionar tag (etiqueta), para pode fazer busca por tag. Caso precise mais que um tag, basta separa com vírgula (,). | |
| Descrição | Uma prévia sobre esta postagem. | |
| Conteúdo | O que deseja que apareça na postagem. | |
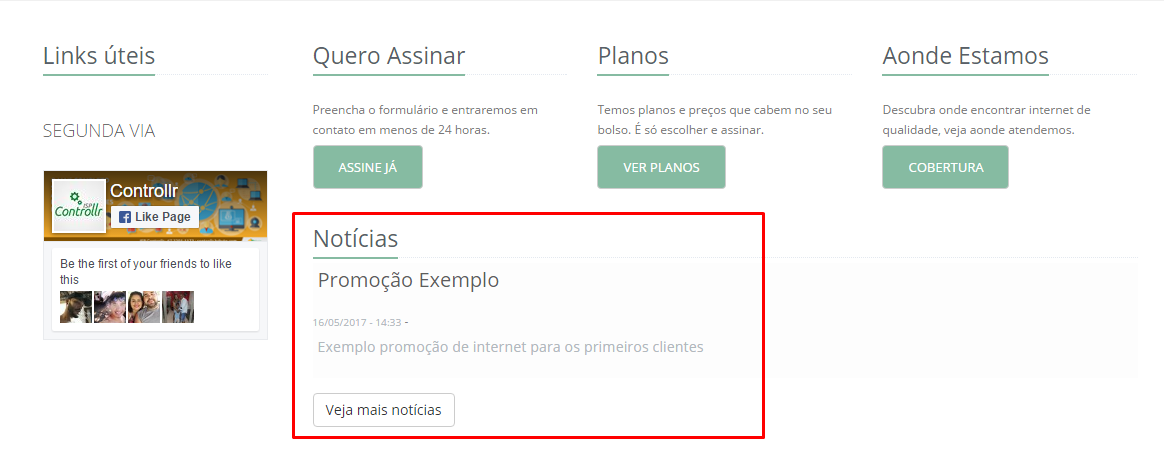
Exemplo: