Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Postagens"
De BrByte Wiki
< Controllr | Aplicativos | Hotsite
m (add category) |
|||
| (4 revisões intermediárias por um outro usuário não estão sendo mostradas) | |||
| Linha 6: | Linha 6: | ||
| − | Para criar uma postagens clique em [[arquivo:add.png|link=]] Novo. | + | Para criar uma postagens clique em [[arquivo:add.png|link=]] [[Controllr/Aplicativos/Hotsite/Postagens#Novo| Novo]]. |
| + | |||
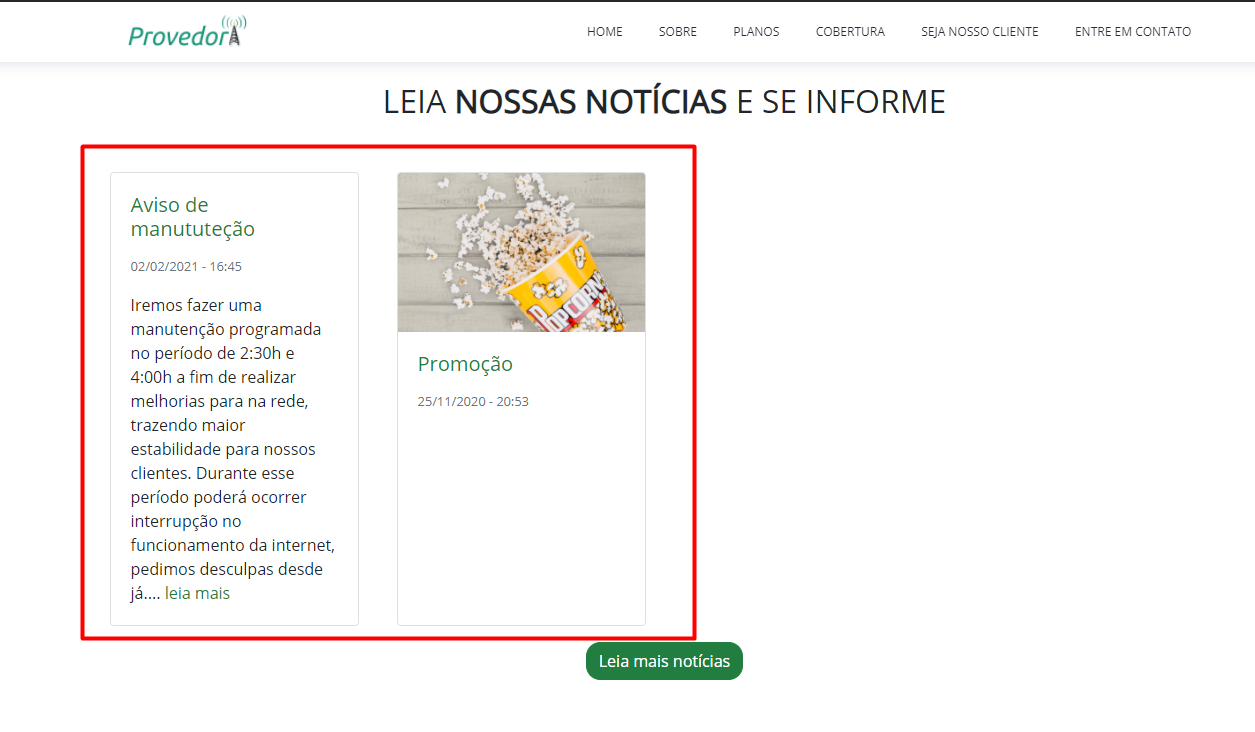
| + | Essas postagens são publicadas no Home na parte notícias. | ||
| + | |||
| + | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_postagem-web.png|link=]]</div> | ||
==Novo== | ==Novo== | ||
| Linha 68: | Linha 72: | ||
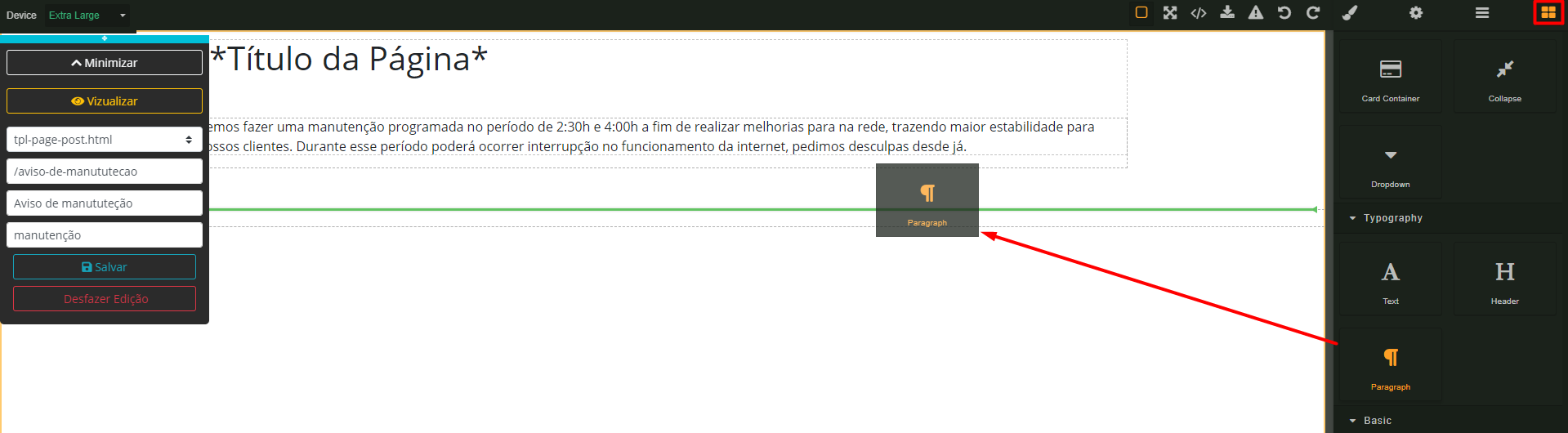
==Adicionar Textos== | ==Adicionar Textos== | ||
| − | + | Na parte de editar, basta clicar no ícone que está no canto superior a direito, e procure por Typography onde tem paragraph e text, depois disso clica nele e arrasta para a página que está editando. | |
| − | <div class="img-responsive align-center">[[Arquivo: | + | <div class="img-responsive align-center">[[Arquivo:controllr-hotsite-app-paginas-editar-add-text-.png|link=]]</div> |
| + | [[category:Hotsite]] | ||
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
Edição atual tal como às 09h09min de 27 de fevereiro de 2023
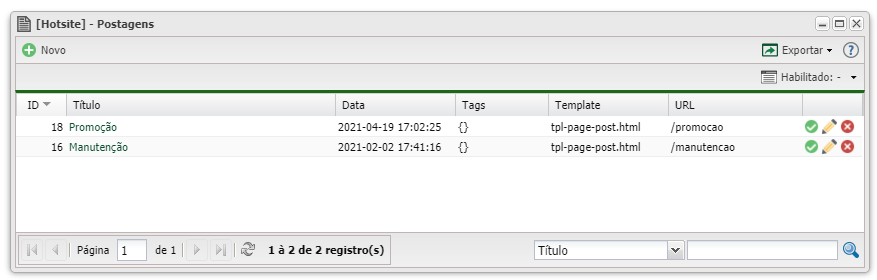
Postagens
Neste ícone ![]() Podemos inserir assuntos, promoções, etc, no seu Hotsite.
Podemos inserir assuntos, promoções, etc, no seu Hotsite.

Para criar uma postagens clique em ![]() Novo.
Novo.
Essas postagens são publicadas no Home na parte notícias.

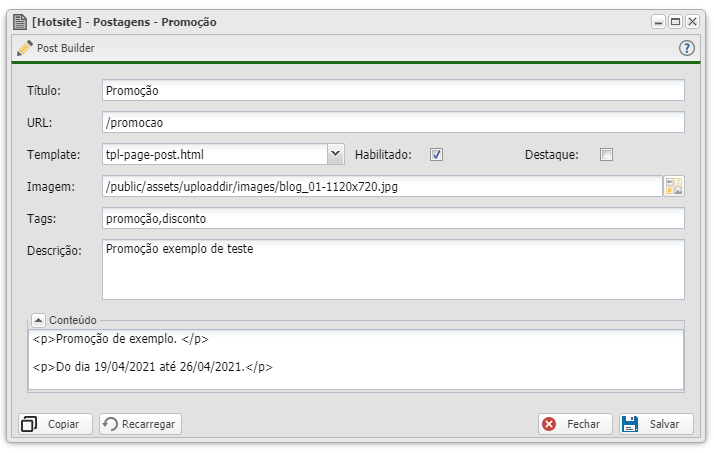
Novo

| Novo | ||
|---|---|---|
| Campo | Descrição | Exemplo |
| Título | Nome da postagem | Promoção |
| URL | Cria automático conforme foi escrito no título, ou pode alterar. | promocao |
| Template | É a estrutura criada para essa página. | tpl-page-post.html |
| Habilitado | Ao marcar a opção, determina para mostrar no Hotsite. | |
| Destaque | Ao marcar a opção, dará a prioridade para mostrar no Hotsite. | |
| Imagem | Para usar a imagem como capa da postagem, basta colocar o caminho da imagem. Para descobrir o caminho da imagem, clica no lado direito |
/public/assets/uploaddir/images/blog_01-1120x720.jpg |
| Tags | Adicionar tag (etiqueta), para mostrar os tags na postagem. Caso precise mais que um tag, basta separa com vírgula (,). | promoção,disconto |
| Descrição | Uma prévia sobre esta postagem. | Promoção exemplo de teste |
| Conteúdo | O que deseja que apareça na postagem. | Promoção de exemplo.
Do dia 19/04/2021 até 26/04/2021. |
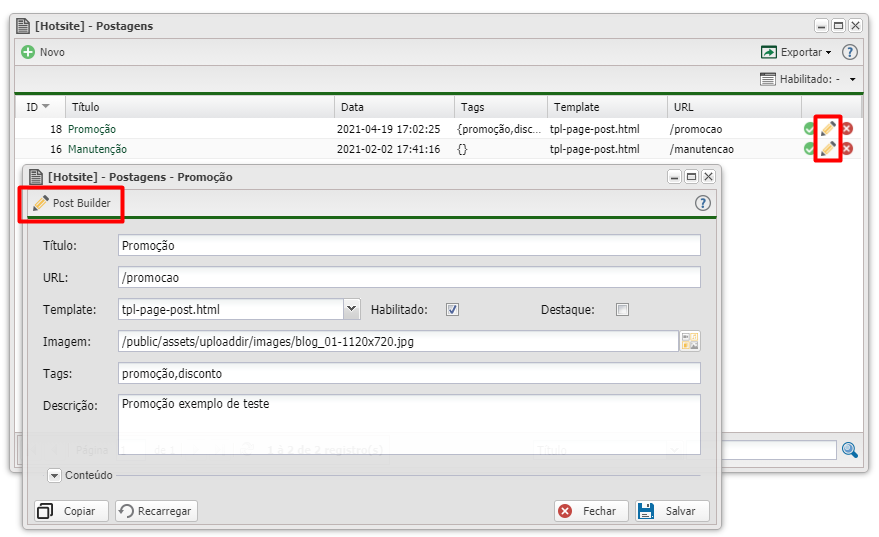
Editar Postagem
Para editar a postagem pode clicar no ícone lápis:

Adicionar Textos
Na parte de editar, basta clicar no ícone que está no canto superior a direito, e procure por Typography onde tem paragraph e text, depois disso clica nele e arrasta para a página que está editando.