Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Postagens"
De BrByte Wiki
< Controllr | Aplicativos | Hotsite
m (Lucascoldebella moveu a página Controllr/Aplicativos do Sistema/Hotsite/Postagens para Controllr/Aplicativos/Hotsite/Postagens) |
m (add category) |
||
| (9 revisões intermediárias por um outro usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | + | =Postagens= | |
Neste ícone [[arquivo:log.png|link=]] Podemos inserir assuntos, promoções, etc, no seu Hotsite. | Neste ícone [[arquivo:log.png|link=]] Podemos inserir assuntos, promoções, etc, no seu Hotsite. | ||
| + | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_postagem.png|link=]]</div> | ||
| + | |||
| + | |||
| + | Para criar uma postagens clique em [[arquivo:add.png|link=]] [[Controllr/Aplicativos/Hotsite/Postagens#Novo| Novo]]. | ||
| + | |||
| + | Essas postagens são publicadas no Home na parte notícias. | ||
| + | |||
| + | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_postagem-web.png|link=]]</div> | ||
| + | |||
| + | ==Novo== | ||
| − | + | <div class="img-responsive align-center">[[Arquivo:controllr-hotsite-app-postagem-novo.png|link=]]</div> | |
| − | |||
| − | + | {| class="table table-bordered table-striped" | |
| + | ! style="text-align:center;" colspan="3"| Novo | ||
| + | |- | ||
| + | ! style="text-align:center; width:19%;"| Campo | ||
| + | ! style="text-align:center"| Descrição | ||
| + | ! style="text-align:center; width: 26%"| Exemplo | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Título | ||
| + | | style="text-align:left; vertical-align:middle;"| Nome da postagem | ||
| + | | style="text-align:left; vertical-align:middle;"| Promoção | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| URL | ||
| + | | style="text-align:left; vertical-align:middle;"| Cria automático conforme foi escrito no título, ou pode alterar. | ||
| + | | style="text-align:left; vertical-align:middle;"| promocao | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Template | ||
| + | | style="text-align:left; vertical-align:middle;"| É a estrutura criada para essa página. | ||
| + | | style="text-align:left; vertical-align:middle;"| tpl-page-post.html | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Habilitado | ||
| + | | style="text-align:left; vertical-align:middle;"| Ao marcar a opção, determina para mostrar no Hotsite. | ||
| + | | style="text-align:left; vertical-align:middle;"| <font size="4" style="color:blue;" ><i class="far fa-check-square"></i></font> | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Destaque | ||
| + | | style="text-align:left; vertical-align:middle;"| Ao marcar a opção, dará a prioridade para mostrar no Hotsite. | ||
| + | | style="text-align:left; vertical-align:middle;"| <font size="4" style="color:blue;" ><i class="far fa-check-square"></i></font> | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Imagem | ||
| + | | style="text-align:left; vertical-align:middle;"| Para usar a imagem como capa da postagem, basta colocar o caminho da imagem. Para descobrir o caminho da imagem, clica no lado direito [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]] aqui você pode adicionar mais imagens para poder usar. | ||
| + | | style="text-align:left; vertical-align:middle;"| /public/assets/uploaddir/images/blog_01-1120x720.jpg | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Tags | ||
| + | | style="text-align:left; vertical-align:middle;"| Adicionar tag (etiqueta), para mostrar os tags na postagem. Caso precise mais que um tag, basta separa com vírgula (,). | ||
| + | | style="text-align:left; vertical-align:middle;"| promoção,disconto | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Descrição | ||
| + | | style="text-align:left; vertical-align:middle;"| Uma prévia sobre esta postagem. | ||
| + | | style="text-align:left; vertical-align:middle;"| Promoção exemplo de teste | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Conteúdo | ||
| + | | style="text-align:left; vertical-align:middle;"| O que deseja que apareça na postagem. | ||
| + | | style="text-align:left; vertical-align:middle;"| Promoção de exemplo. | ||
| + | Do dia 19/04/2021 até 26/04/2021. | ||
| + | |- | ||
| + | |} | ||
| − | |||
| − | + | =Editar Postagem= | |
| − | |||
| − | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_postagem.png|link=]]</div> | + | Para editar a postagem pode clicar no ícone lápis: |
| + | |||
| + | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_postagem-edit.png|link=]]</div> | ||
| + | |||
| + | ==Adicionar Textos== | ||
| + | |||
| + | Na parte de editar, basta clicar no ícone que está no canto superior a direito, e procure por Typography onde tem paragraph e text, depois disso clica nele e arrasta para a página que está editando. | ||
| + | <div class="img-responsive align-center">[[Arquivo:controllr-hotsite-app-paginas-editar-add-text-.png|link=]]</div> | ||
| − | + | [[category:Hotsite]] | |
| − | + | __NOEDITSECTION__ | |
Edição atual tal como às 09h09min de 27 de fevereiro de 2023
Postagens
Neste ícone ![]() Podemos inserir assuntos, promoções, etc, no seu Hotsite.
Podemos inserir assuntos, promoções, etc, no seu Hotsite.

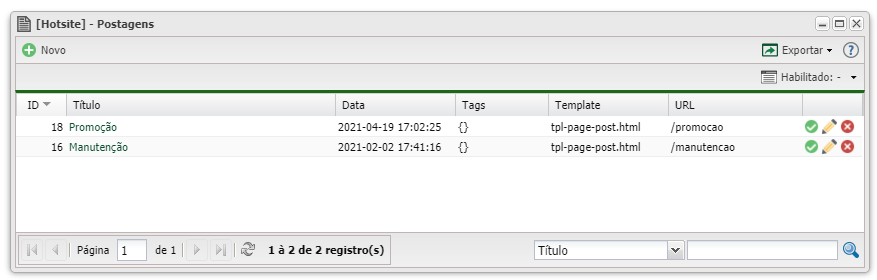
Para criar uma postagens clique em ![]() Novo.
Novo.
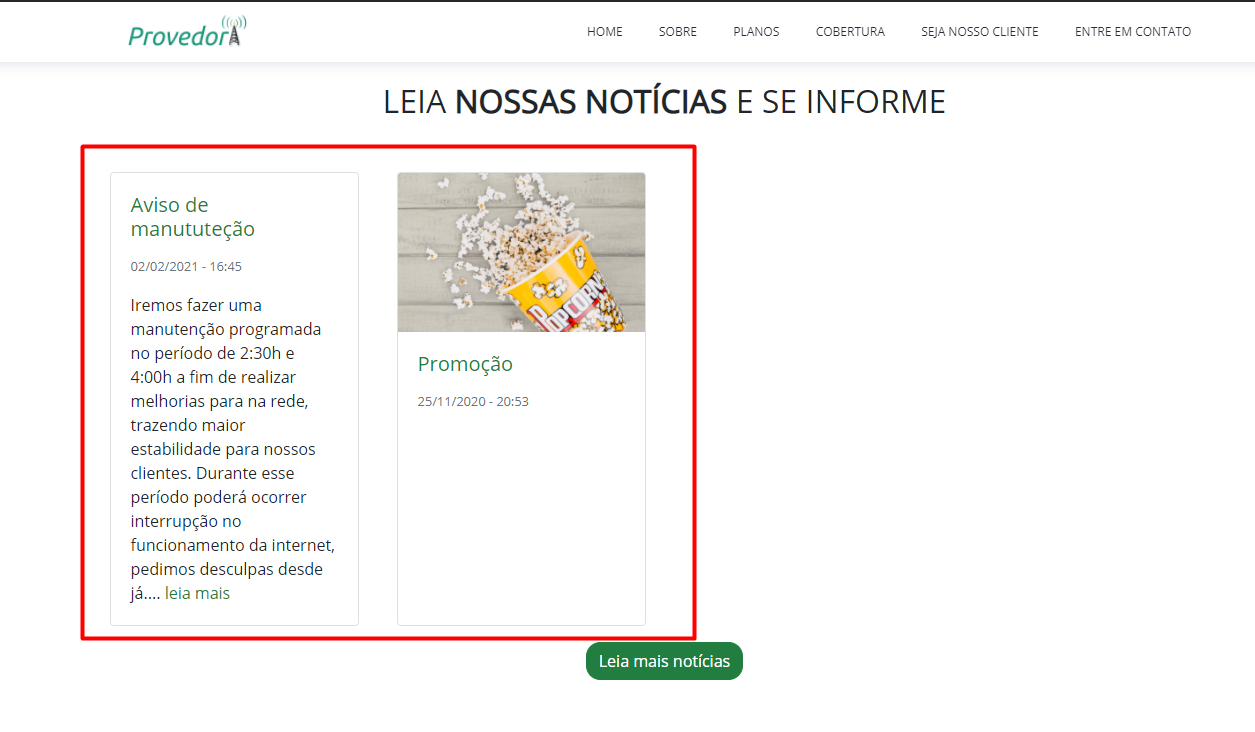
Essas postagens são publicadas no Home na parte notícias.

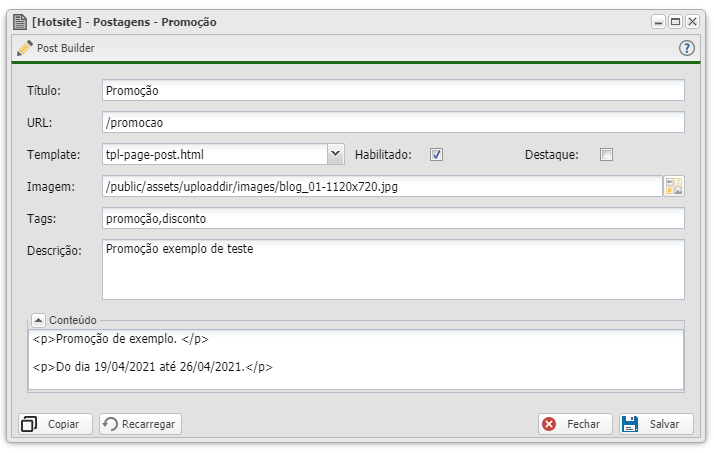
Novo

| Novo | ||
|---|---|---|
| Campo | Descrição | Exemplo |
| Título | Nome da postagem | Promoção |
| URL | Cria automático conforme foi escrito no título, ou pode alterar. | promocao |
| Template | É a estrutura criada para essa página. | tpl-page-post.html |
| Habilitado | Ao marcar a opção, determina para mostrar no Hotsite. | |
| Destaque | Ao marcar a opção, dará a prioridade para mostrar no Hotsite. | |
| Imagem | Para usar a imagem como capa da postagem, basta colocar o caminho da imagem. Para descobrir o caminho da imagem, clica no lado direito |
/public/assets/uploaddir/images/blog_01-1120x720.jpg |
| Tags | Adicionar tag (etiqueta), para mostrar os tags na postagem. Caso precise mais que um tag, basta separa com vírgula (,). | promoção,disconto |
| Descrição | Uma prévia sobre esta postagem. | Promoção exemplo de teste |
| Conteúdo | O que deseja que apareça na postagem. | Promoção de exemplo.
Do dia 19/04/2021 até 26/04/2021. |
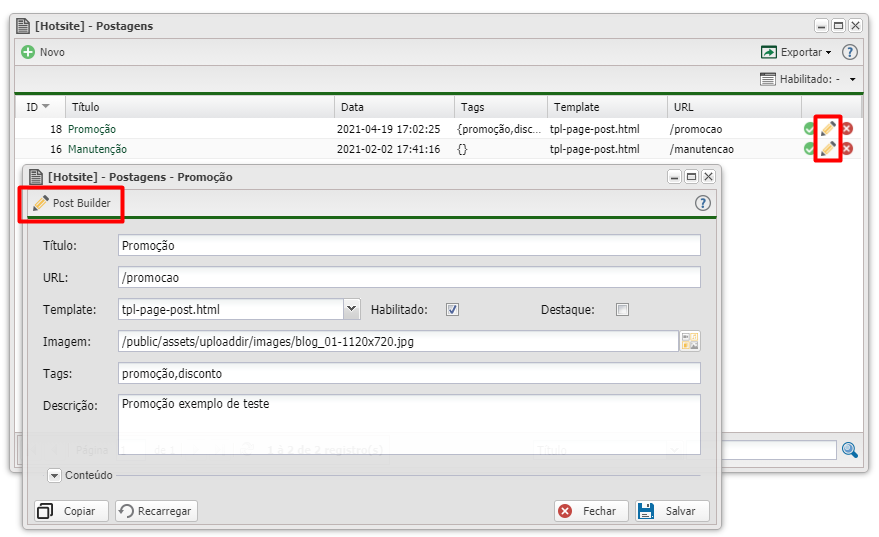
Editar Postagem
Para editar a postagem pode clicar no ícone lápis:

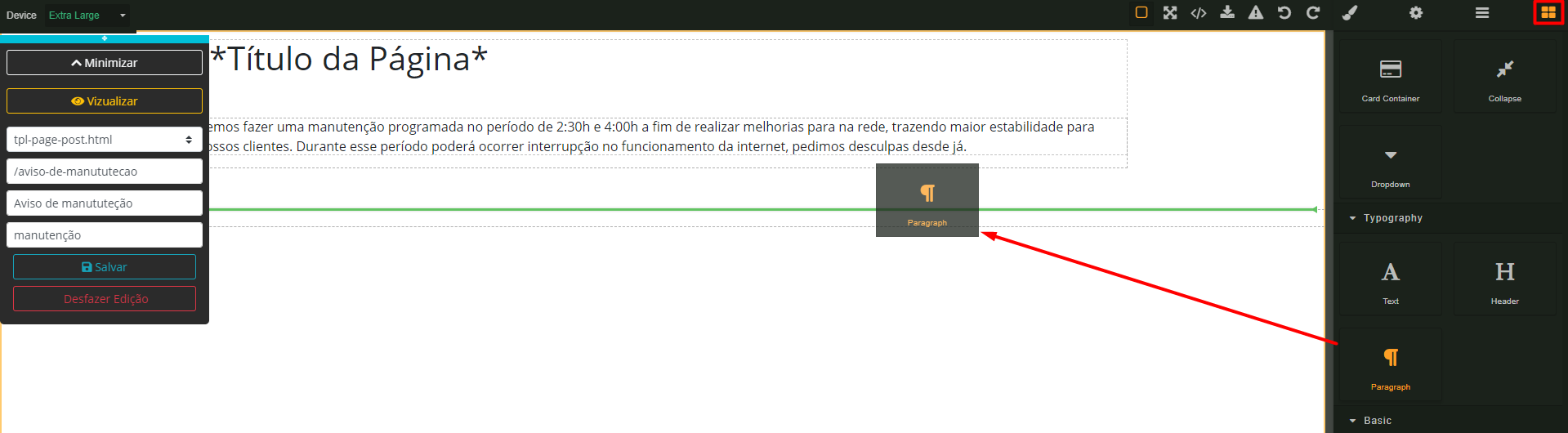
Adicionar Textos
Na parte de editar, basta clicar no ícone que está no canto superior a direito, e procure por Typography onde tem paragraph e text, depois disso clica nele e arrasta para a página que está editando.