Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Explorer"
| (Uma revisão intermediária pelo mesmo usuário não está sendo mostrada) | |||
| Linha 1: | Linha 1: | ||
| − | + | =Explorer= | |
| + | No App Explorer [[Arquivo:Stored-48.png]] | ||
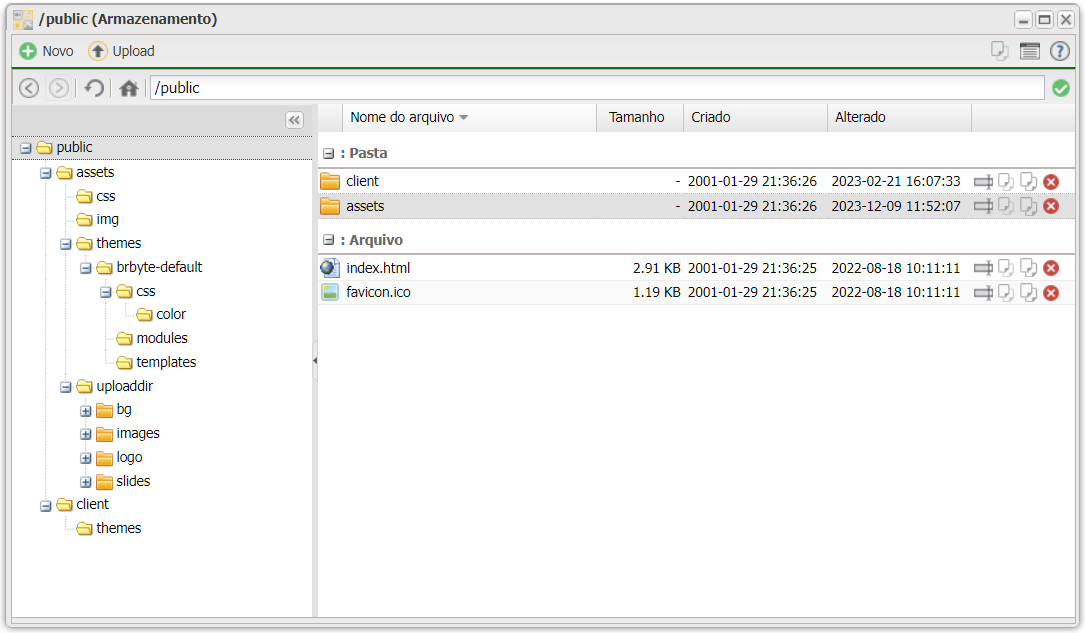
| − | + | O aplicativo Explorer (Explorador) proporciona ao provedor a capacidade de explorar todos os arquivos do seu hotsite. Dentro dessa funcionalidade, existe a opção de adicionar as imagens necessárias para o seu hotsite, como informar novas imagens aos slides. Além disso, oferece a possibilidade de visualizar os arquivos de estilos e efetuar alterações, caso desejado. | |
| + | <div class="img-responsive align-center">[[Arquivo:Controllr-aplicativos-hotsite-explorer.png|link=|860px]]</div> | ||
| − | |||
| − | + | Existem diversas opções disponíveis para cada pasta, incluindo a capacidade de adicionar novas pastas ou arquivos genéricos ao clicar em [[arquivo:add.png|link=]] Novo. Você também pode enviar arquivos manualmente usando o botão [[arquivo:upload.png|link=]] Upload. | |
| − | + | <div class="alert alert-warning"> | |
| + | Caso esteja adicionando, o nome do arquivo não pode conter espaços em branco. | ||
| + | </div> | ||
| − | <div class="img-responsive align-center">[[Arquivo: | + | <div class="img-responsive align-center">[[Arquivo:Controllr-aplicativos-hotsite-explorer-funcionalidades.png|link=|800px]]</div> |
| − | |||
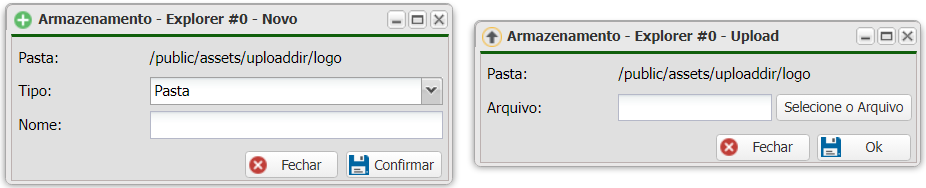
| − | + | ==Novo== | |
| + | Você preencherá os campos abaixo para criação de uma pasta ou arquivo no diretório localizado atualmente. Esse diretório pode ser visto na primeira informação onde o rótulo é '''Pasta'''. | ||
| − | + | {| class="table table-bordered table-striped" style="margin:auto;" | |
| + | !style="text-align:center" colspan="3"| Novo | ||
| + | |- | ||
| + | !style="text-align:center"| Campo | ||
| + | !style="text-align:center"| Descrição | ||
| + | !style="text-align:center"| Exemplo | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Pasta | ||
| + | | style="text-align:left; vertical-align:middle;"| Contém o diretório atual onde será adicionado a nova pasta ou arquivo. | ||
| + | | style="text-align:left; vertical-align:middle;"| /public/assets/uploaddir/logo | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Tipo | ||
| + | | style="text-align:left; vertical-align:middle;"| Contém os tipos disponíveis para criação: Pasta / Arquivo. | ||
| + | | style="text-align:left; vertical-align:middle;"| Pasta | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Nome | ||
| + | | style="text-align:left; vertical-align:middle;"| Defina um nome para a pasta ou arquivo gerado. | ||
| + | | style="text-align:left; vertical-align:middle;"| mobile | ||
| + | |- | ||
| + | |} | ||
| − | + | ==Upload== | |
| − | + | Você preencherá os campos abaixo para enviar um arquivo no diretório localizado atualmente. Esse diretório pode ser visto na primeira informação onde o rótulo é '''Pasta'''. | |
| − | + | {| class="table table-bordered table-striped" style="margin:auto;" | |
| − | + | !style="text-align:center" colspan="3"| Upload | |
| + | |- | ||
| + | !style="text-align:center"| Campo | ||
| + | !style="text-align:center"| Descrição | ||
| + | !style="text-align:center"| Exemplo | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Pasta | ||
| + | | style="text-align:left; vertical-align:middle;"| Contém o diretório atual onde será adicionado a nova pasta ou arquivo. | ||
| + | | style="text-align:left; vertical-align:middle;"| /public/assets/uploaddir/logo | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Arquivo | ||
| + | | style="text-align:left; vertical-align:middle;"| Selecione o arquivo desejado clicando no botão '''Selecione o Arquivo'''. | ||
| + | | style="text-align:left; vertical-align:middle;"| C:\fakepath\logo-mobile.png | ||
| + | |- | ||
| + | |} | ||
[[Category:Controllr]] | [[Category:Controllr]] | ||
[[category:Hotsite]] | [[category:Hotsite]] | ||
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
Edição atual tal como às 13h30min de 15 de janeiro de 2024
Explorer
O aplicativo Explorer (Explorador) proporciona ao provedor a capacidade de explorar todos os arquivos do seu hotsite. Dentro dessa funcionalidade, existe a opção de adicionar as imagens necessárias para o seu hotsite, como informar novas imagens aos slides. Além disso, oferece a possibilidade de visualizar os arquivos de estilos e efetuar alterações, caso desejado.

Existem diversas opções disponíveis para cada pasta, incluindo a capacidade de adicionar novas pastas ou arquivos genéricos ao clicar em ![]() Novo. Você também pode enviar arquivos manualmente usando o botão
Novo. Você também pode enviar arquivos manualmente usando o botão ![]() Upload.
Upload.
Caso esteja adicionando, o nome do arquivo não pode conter espaços em branco.

Novo
Você preencherá os campos abaixo para criação de uma pasta ou arquivo no diretório localizado atualmente. Esse diretório pode ser visto na primeira informação onde o rótulo é Pasta.
| Novo | ||
|---|---|---|
| Campo | Descrição | Exemplo |
| Pasta | Contém o diretório atual onde será adicionado a nova pasta ou arquivo. | /public/assets/uploaddir/logo |
| Tipo | Contém os tipos disponíveis para criação: Pasta / Arquivo. | Pasta |
| Nome | Defina um nome para a pasta ou arquivo gerado. | mobile |
Upload
Você preencherá os campos abaixo para enviar um arquivo no diretório localizado atualmente. Esse diretório pode ser visto na primeira informação onde o rótulo é Pasta.
| Upload | ||
|---|---|---|
| Campo | Descrição | Exemplo |
| Pasta | Contém o diretório atual onde será adicionado a nova pasta ou arquivo. | /public/assets/uploaddir/logo |
| Arquivo | Selecione o arquivo desejado clicando no botão Selecione o Arquivo. | C:\fakepath\logo-mobile.png |
