Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Páginas"
De BrByte Wiki
< Controllr | Aplicativos | Hotsite
| Linha 37: | Linha 37: | ||
|- | |- | ||
! style="text-align:left; vertical-align:middle;"| Imagem | ! style="text-align:left; vertical-align:middle;"| Imagem | ||
| − | | style="text-align:left; vertical-align:middle;"| Para adicionar imagem, clica no lado direito [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]], depois disso poderá usar a imagem quando for editar a página. | + | | style="text-align:left; vertical-align:middle;"| Para adicionar imagem, clica no lado direito [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]], depois disso poderá usar a imagem quando for editar a página. [[Controllr/Aplicativos/Hotsite/Páginas&action=submit#Adicionar_imagem | Adicionar imagem na página]]. |
| − | | style="text-align:left; vertical-align:middle;"| | + | | style="text-align:left; vertical-align:middle;"| |
|- | |- | ||
! style="text-align:left; vertical-align:middle;"| Tags | ! style="text-align:left; vertical-align:middle;"| Tags | ||
| Linha 59: | Linha 59: | ||
==Adicionar imagem== | ==Adicionar imagem== | ||
| − | Depois de adicionar imagem no [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]], na | + | Depois de adicionar imagem no [[arquivo:stored.png|link=]] [[Controllr/Aplicativos/Hotsite/Explorer | Explorer]], na página basta clicar no ícone que está no canto superior a direito, e procure por imagem, depois disso clica na imagem e arrasta para a página que está editando. |
<div class="img-responsive align-center">[[Arquivo:controllr-hotsite-app-paginas-editar-add-imagem.png|1000px|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:controllr-hotsite-app-paginas-editar-add-imagem.png|1000px|link=]]</div> | ||
Edição das 17h05min de 16 de abril de 2021
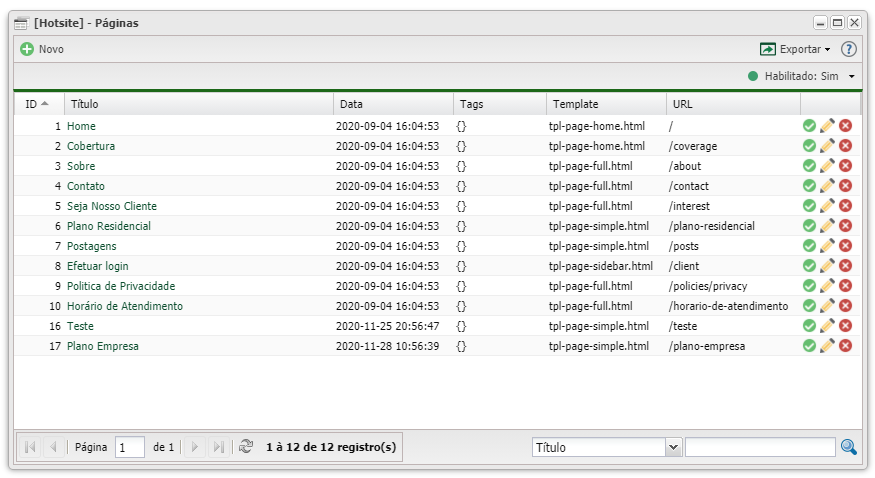
Páginas
Neste ícone ![]() podemos inserir mais páginas, no seu Hotsite.
podemos inserir mais páginas, no seu Hotsite.

Para adicionar uma nova página clique em ![]() Novo.
Novo.
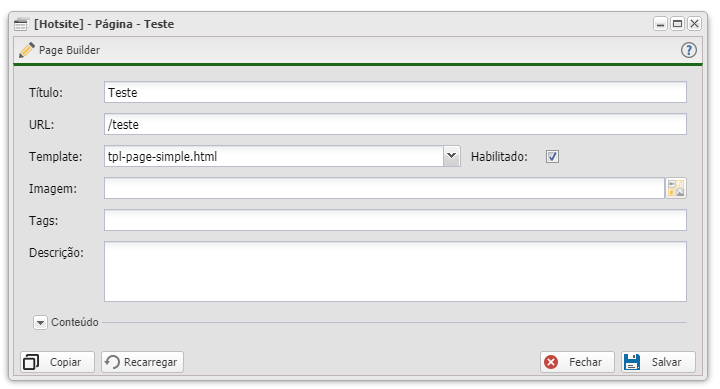
Novo

| Novo | ||
|---|---|---|
| Campo | Descrição | Exemplo |
| Título | Nome da página | Teste |
| URL | Cria automático conforme foi escrito no título, ou pode alterar. | teste |
| Template | É a estrutura criada para essa página. | tpl-page-simple.html |
| Habilitado | Ao marcar a opção, determina para mostrar no Hotsite. | |
| Imagem | Para adicionar imagem, clica no lado direito |
|
| Tags | Adicionar tag (etiqueta), para pode fazer busca por tag. Caso precise mais que um tag, basta separa com vírgula (,). | teste,teste2 |
| Descrição | Descreva o que é essa nova página. | Uma página de teste |
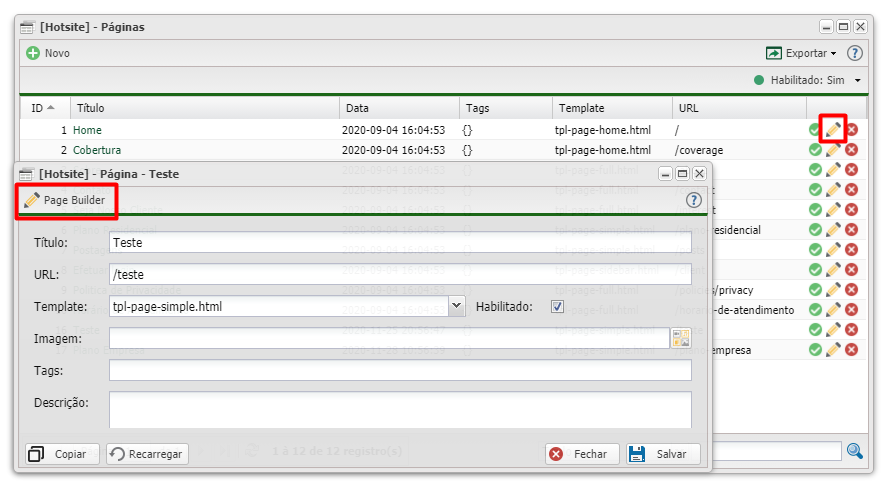
Editar páginas
Para editar a pagina pode clicar no ícone lápis:

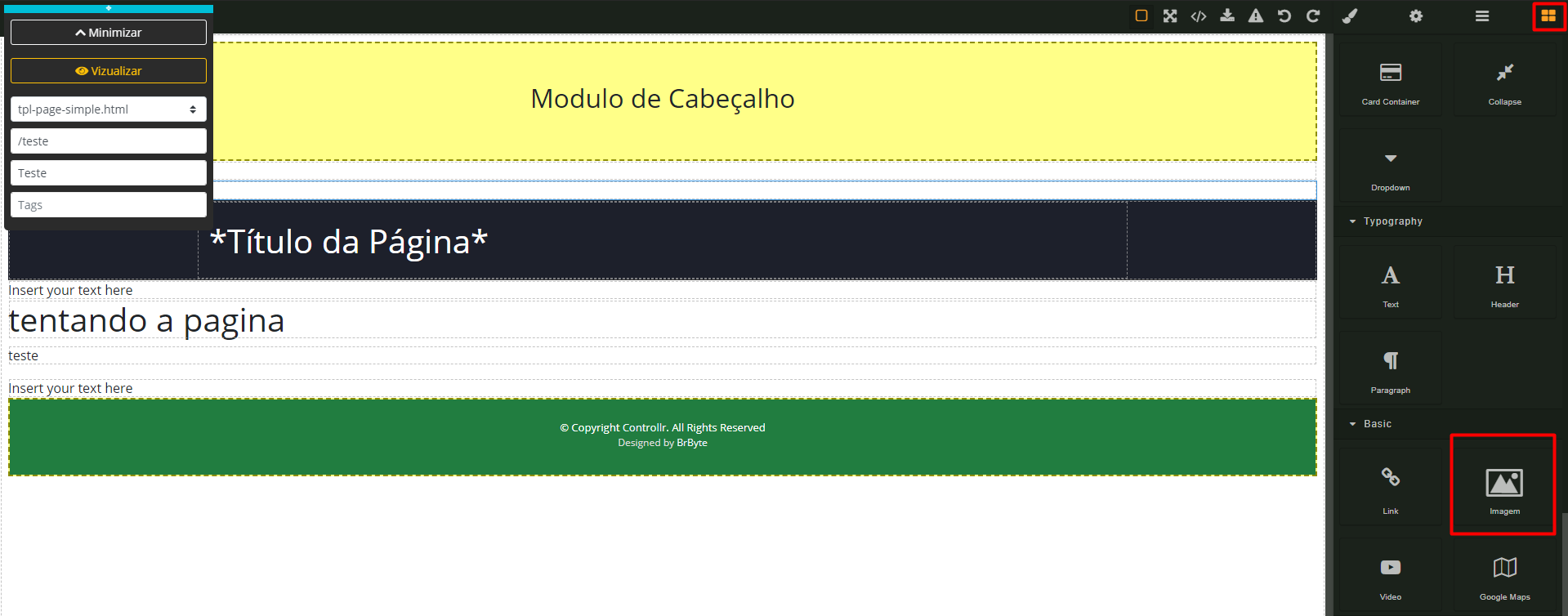
Adicionar imagem
Depois de adicionar imagem no ![]() Explorer, na página basta clicar no ícone que está no canto superior a direito, e procure por imagem, depois disso clica na imagem e arrasta para a página que está editando.
Explorer, na página basta clicar no ícone que está no canto superior a direito, e procure por imagem, depois disso clica na imagem e arrasta para a página que está editando.

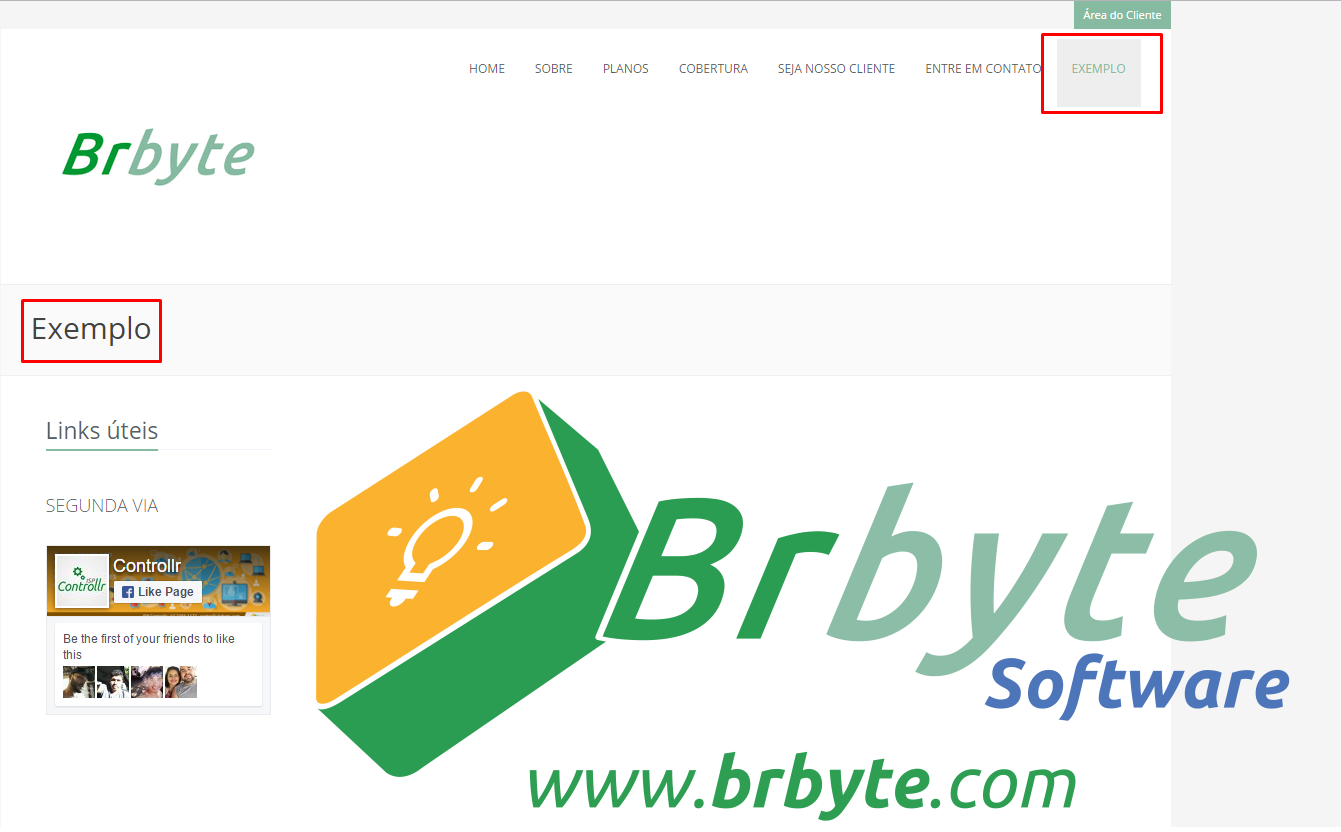
Exemplo:

Lembrando que depois que criar a página deve-se criar o Menu para essa página.
