Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Menus"
m (Lucascoldebella moveu a página Controllr/Aplicativos do Sistema/Hotsite/Menus para Controllr/Aplicativos/Hotsite/Menus) |
|||
| (5 revisões intermediárias por 4 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | + | =Menus= | |
| − | No | + | No App Menus [[Arquivo:Reports-48.png]] |
| + | O aplicativo Menus oferece uma maneira simples de criar agrupamentos de páginas que serão exibidos em partes específicas do seu hotsite. Além disso, possibilita a criação de agrupamentos dentro de outros agrupamentos (submenus). A seguir, há uma imagem do aplicativo com alguns agrupamentos já criados por padrão. | ||
| − | <div class="img-responsive align-center">[[Arquivo: | + | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_menus.png|link=]]</div> |
| + | |||
| + | ==Novo== | ||
Para adicionar um menu ou um sub-menu, deve-se clicar em [[arquivo:add.png|link=]] Novo. | Para adicionar um menu ou um sub-menu, deve-se clicar em [[arquivo:add.png|link=]] Novo. | ||
| − | + | <div class="img-responsive align-center">[[Arquivo:Controllr-aplicativos-hotsite-menus-novo.png|link=]]</div> | |
| + | |||
| + | |||
| + | {| class="table table-bordered table-striped" | ||
| + | |- | ||
| + | ! style="text-align:center; width:19%;"| Campo | ||
| + | ! style="text-align:center"| Descrição | ||
| + | ! style="text-align:center; width: 26%"| Exemplo | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Nome | ||
| + | | style="text-align:left; vertical-align:middle;"| Informe o nome do menu a ser criado. | ||
| + | | style="text-align:left; vertical-align:middle;"| Segunda Via | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Link | ||
| + | | style="text-align:left; vertical-align:middle;"| Insira a URL que o usuário seja redirecionado ao clicar. | ||
| + | | style="text-align:left; vertical-align:middle;"| exemplo.com.br | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Target | ||
| + | | style="text-align:left; vertical-align:middle;"| Define o modo como será aberto o Link. Existem dois tipos:<br> | ||
| + | '''_self''': Abre o link adicionado na mesma página.<br> | ||
| + | '''_blank''': Abre o link adicionado em uma nova aba do seu navegador.<br> | ||
| + | | style="text-align:left; vertical-align:middle;"| _blank | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Ordem | ||
| + | | style="text-align:left; vertical-align:middle;"| Contém a posição que menu irá aparecer, isto é, a ordenação das informações. | ||
| + | | style="text-align:left; vertical-align:middle;"| 1 | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Pai | ||
| + | | style="text-align:left; vertical-align:middle;"| Indique o menu ao qual este novo item será vinculado como filho (submenu). Se desejar criar um menu independente, basta deixar o campo vazio. | ||
| + | | style="text-align:left; vertical-align:middle;"| Links úteis | ||
| + | |- | ||
| + | ! style="text-align:left; vertical-align:middle;"| Habilitado | ||
| + | | style="text-align:left; vertical-align:middle;"| Ao marcar essa opção, determina que será mostrado em seu hotsite. | ||
| + | | style="text-align:left; vertical-align:middle;"| <font size="4" style="color:blue;" ><i class="far fa-check-square"></i></font> | ||
| + | |- | ||
| + | |} | ||
| − | + | Abaixo, segue a visualização de como ficará seu hotsite após a criação do menu acima. | |
| − | + | <div class="img-responsive align-center">[[Arquivo:controllr_hotsite_app_link_web.png|link=]]</div> | |
| − | |||
| − | |||
| − | |||
| − | + | ==Adicionando ao Hotsite== | |
| − | + | Dentro do seu hotsite, é possível adicionar em vários lugares. Um dos exemplos está no rodapé do seu site. Siga os passo a passo para adicionar em qualquer página do seu hotsite: | |
| − | * | + | * 1º. Abra o Construtor de Páginas da página que irá adicionar. |
| + | * 2º. Selecione o botão de adicionar componentes presente na barra superior (+). Em seguida, adicione o módulo de menu (MOD Menu). | ||
| + | <div class="img-responsive align-center">[[Arquivo:Controllr-aplicativos-hotsite-menus-adicionar-hotsite-1.png|link=]]</div> | ||
| − | |||
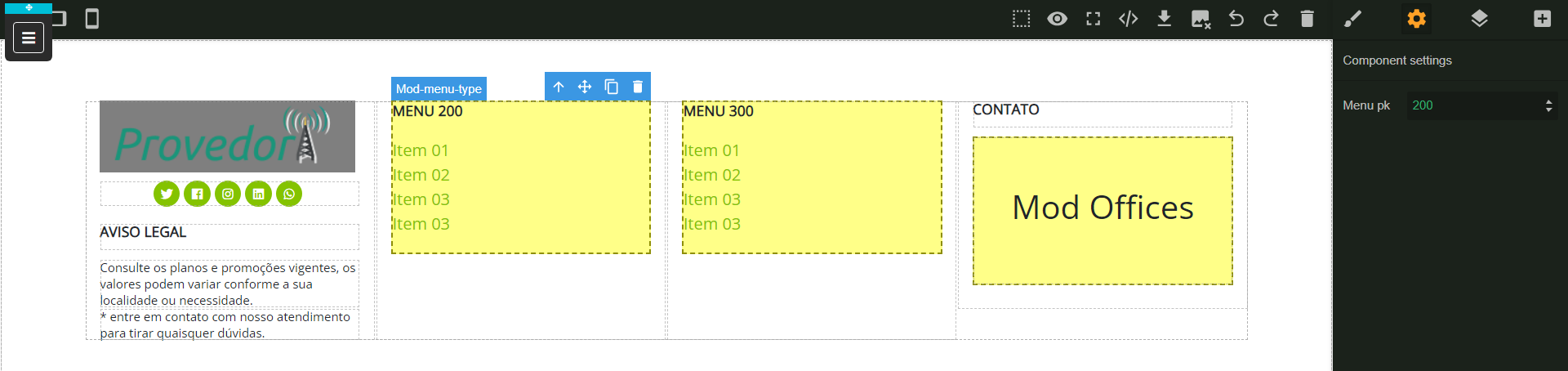
| + | * 3º. Altere o ID do menu registrado em seu Controllr para possibilitar que o hotsite faça a requisição e recupere as informações do menu. Faça isso clicando no botão com o símbolo de engrenagem e ajustando o campo que surgirá. | ||
| − | + | <div class="img-responsive align-center">[[Arquivo:Controllr-aplicativos-hotsite-menus-adicionar-hotsite-2.png|link=]]</div> | |
| − | + | ||
| + | * 4º. Pronto! Salve e atualize a página caso não apareça as modificações. | ||
| + | |||
| + | [[category:Hotsite]] | ||
| + | [[Category:Controllr]] | ||
| + | __NOEDITSECTION__ | ||
Edição atual tal como às 14h45min de 15 de janeiro de 2024
Menus
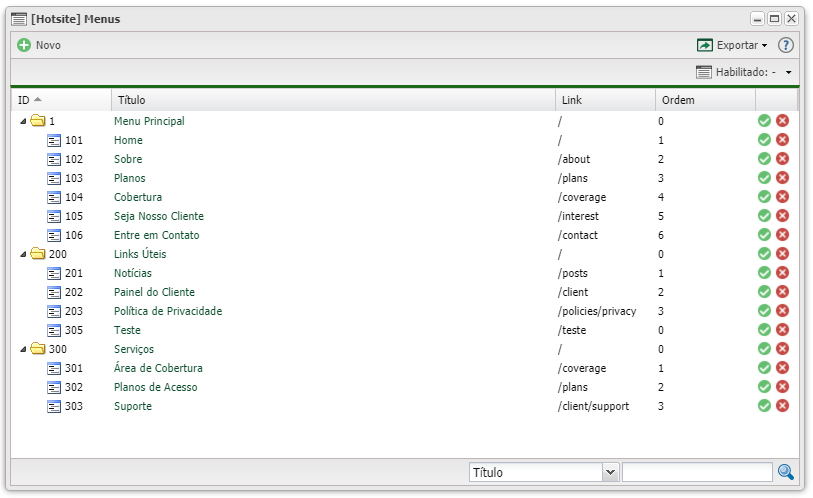
O aplicativo Menus oferece uma maneira simples de criar agrupamentos de páginas que serão exibidos em partes específicas do seu hotsite. Além disso, possibilita a criação de agrupamentos dentro de outros agrupamentos (submenus). A seguir, há uma imagem do aplicativo com alguns agrupamentos já criados por padrão.

Novo
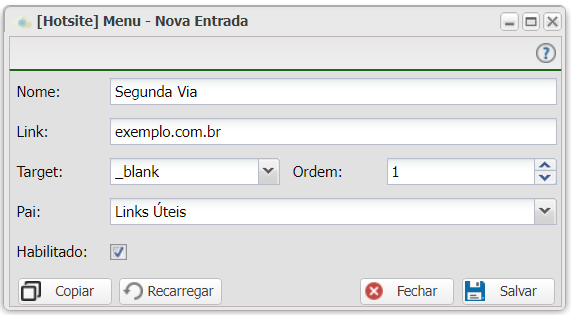
Para adicionar um menu ou um sub-menu, deve-se clicar em ![]() Novo.
Novo.

| Campo | Descrição | Exemplo |
|---|---|---|
| Nome | Informe o nome do menu a ser criado. | Segunda Via |
| Link | Insira a URL que o usuário seja redirecionado ao clicar. | exemplo.com.br |
| Target | Define o modo como será aberto o Link. Existem dois tipos: _self: Abre o link adicionado na mesma página. |
_blank |
| Ordem | Contém a posição que menu irá aparecer, isto é, a ordenação das informações. | 1 |
| Pai | Indique o menu ao qual este novo item será vinculado como filho (submenu). Se desejar criar um menu independente, basta deixar o campo vazio. | Links úteis |
| Habilitado | Ao marcar essa opção, determina que será mostrado em seu hotsite. |
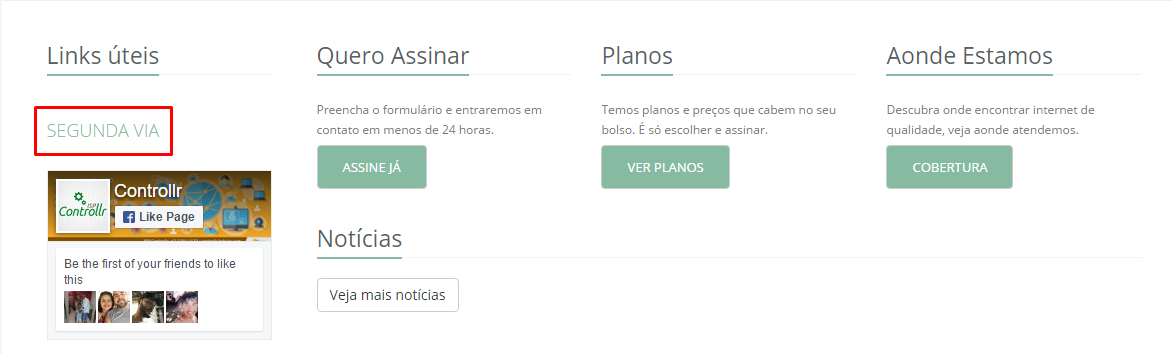
Abaixo, segue a visualização de como ficará seu hotsite após a criação do menu acima.

Adicionando ao Hotsite
Dentro do seu hotsite, é possível adicionar em vários lugares. Um dos exemplos está no rodapé do seu site. Siga os passo a passo para adicionar em qualquer página do seu hotsite:
- 1º. Abra o Construtor de Páginas da página que irá adicionar.
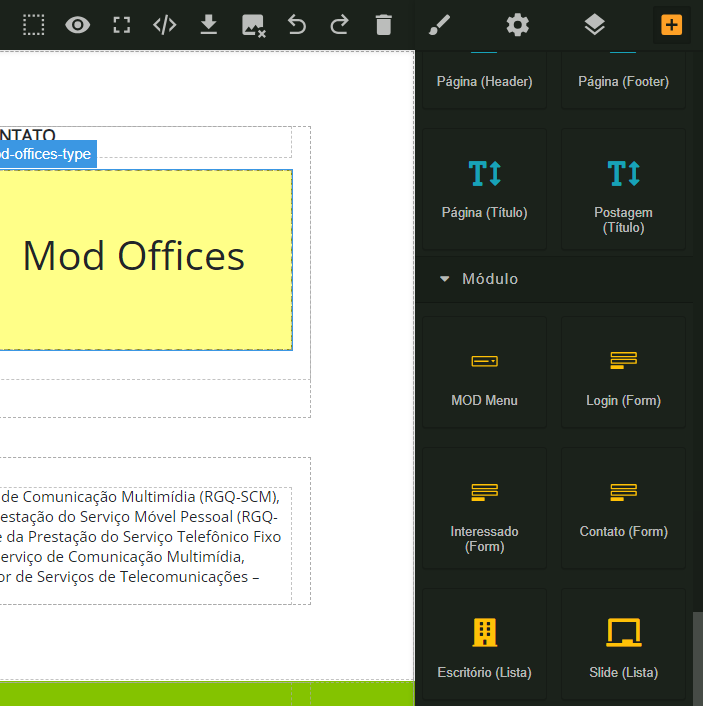
- 2º. Selecione o botão de adicionar componentes presente na barra superior (+). Em seguida, adicione o módulo de menu (MOD Menu).

- 3º. Altere o ID do menu registrado em seu Controllr para possibilitar que o hotsite faça a requisição e recupere as informações do menu. Faça isso clicando no botão com o símbolo de engrenagem e ajustando o campo que surgirá.

- 4º. Pronto! Salve e atualize a página caso não apareça as modificações.
