Mudanças entre as edições de "Controllr/Aplicativos/Hotsite/Cobertura"
| (2 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
==Cobertura== | ==Cobertura== | ||
| − | No Hotsite | + | No [[Controllr/Aplicativos/Hotsite | Hotsite]], oferecemos a opção de adicionar os pontos de cobertura do seu provedor, indicando os locais específicos em que seu provedor atende os consumidores. A seguir, apresentaremos uma abordagem intuitiva para adicionar ou modificar o ponto de cobertura exibido no [[Controllr/Aplicativos/Hotsite | Hotsite]] da sua empresa. |
| + | |||
<div class="img-responsive align-center">[[Arquivo:Controllr_2.0_hotsite_cobertura.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:Controllr_2.0_hotsite_cobertura.png|link=]]</div> | ||
| − | |||
| − | 1 | + | ===Alterando a Cobertura=== |
| + | |||
| + | 1. Inicie acessando seu servidor e navegue até o aplicativo Hotsite. Em seguida, vá para o subaplicativo Páginas e escolha a página já criada denominada Cobertura. | ||
| + | |||
<div class="img-responsive align-center">[[Arquivo:controllr_2.0_hotsite_app_grid_paginas.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:controllr_2.0_hotsite_app_grid_paginas.png|link=]]</div> | ||
| − | + | ||
| − | 2 | + | 2. Na tela que surgirá, clique na opção '''Page Builder''' localizada no canto superior esquerdo. Alternativamente, se preferir, é possível editar o código HTML manualmente clicando na categoria '''Conteúdo'''. |
| + | |||
<div class="img-responsive align-center">[[Arquivo:controllr_2.0_hotsite_app_pagina_cobertura.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:controllr_2.0_hotsite_app_pagina_cobertura.png|link=]]</div> | ||
| − | + | ||
| − | 3 | + | 3. Após abrir o construtor de páginas, clique na opção '''Editar Página''' no canto superior esquerdo da tela. |
| + | |||
<div class="img-responsive align-center">[[Arquivo:Controllr_2.0_hotsite_builder_editar.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:Controllr_2.0_hotsite_builder_editar.png|link=]]</div> | ||
| − | + | ||
| − | 4 | + | 4. Selecione o mapa e, em seguida, clique no ícone de configurações no canto superior direito, identificado pelo símbolo da engrenagem. |
| + | |||
<div class="img-responsive align-center">[[Arquivo:Controllr_2.0_hotsite_map.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:Controllr_2.0_hotsite_map.png|link=]]</div> | ||
| − | + | ||
| − | + | 5. Altere o endereço ou insira a cidade/estado onde a sua empresa oferece os serviços (cobertura). | |
| + | |||
<div class="img-responsive align-center">[[Arquivo:Controllr_2.0_hotsite_map_addrs.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo:Controllr_2.0_hotsite_map_addrs.png|link=]]</div> | ||
| − | + | ||
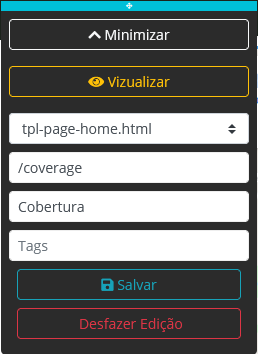
| − | + | 6. Pressione o botão '''Visualizar''' para examinar as modificações sem efetivamente salvar as alterações realizadas. Após avaliar o resultado e confirmar a aprovação, clique no botão '''Salvar'''. | |
| + | |||
<div class="img-responsive align-center">[[Arquivo: Controllr_2.0_hotsite_builder_save.png|link=]]</div> | <div class="img-responsive align-center">[[Arquivo: Controllr_2.0_hotsite_builder_save.png|link=]]</div> | ||
| − | |||
| − | |||
| − | |||
| − | + | ==Vídeo== | |
| − | + | <div class="video-container"> | |
| − | + | {{#ev:youtube|https://youtu.be/KHOBimPCjS4}} | |
| − | + | </div> | |
| − | |||
| + | [[Category:Controllr]] | ||
| + | [[Category:Hotsite]] | ||
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
Edição atual tal como às 13h40min de 6 de janeiro de 2024
Cobertura
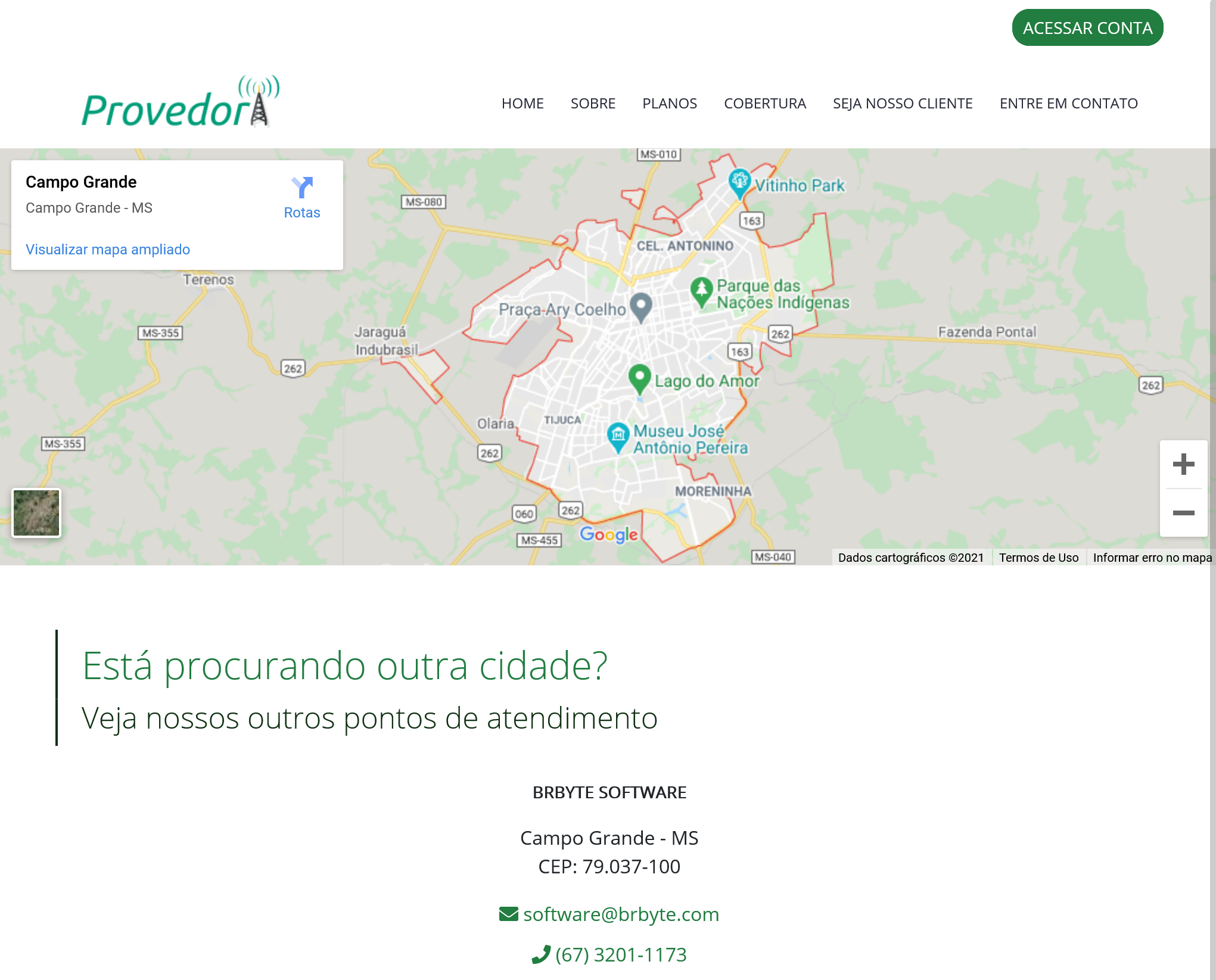
No Hotsite, oferecemos a opção de adicionar os pontos de cobertura do seu provedor, indicando os locais específicos em que seu provedor atende os consumidores. A seguir, apresentaremos uma abordagem intuitiva para adicionar ou modificar o ponto de cobertura exibido no Hotsite da sua empresa.

Alterando a Cobertura
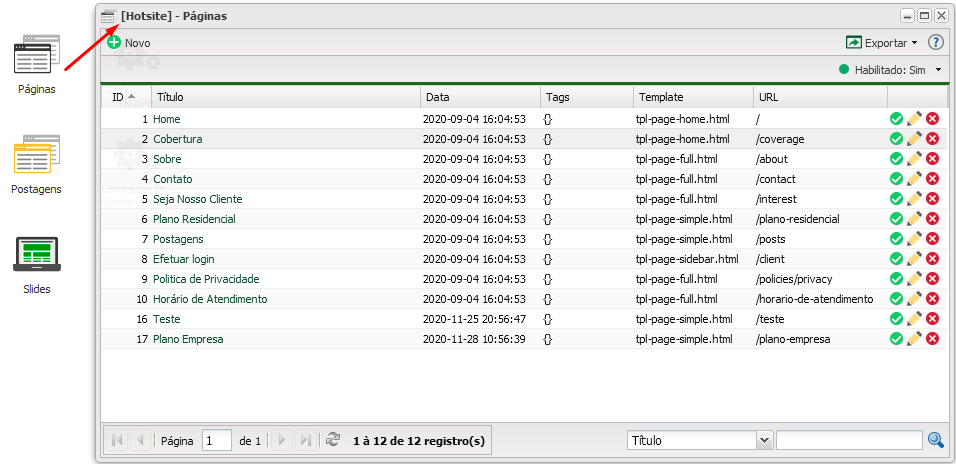
1. Inicie acessando seu servidor e navegue até o aplicativo Hotsite. Em seguida, vá para o subaplicativo Páginas e escolha a página já criada denominada Cobertura.

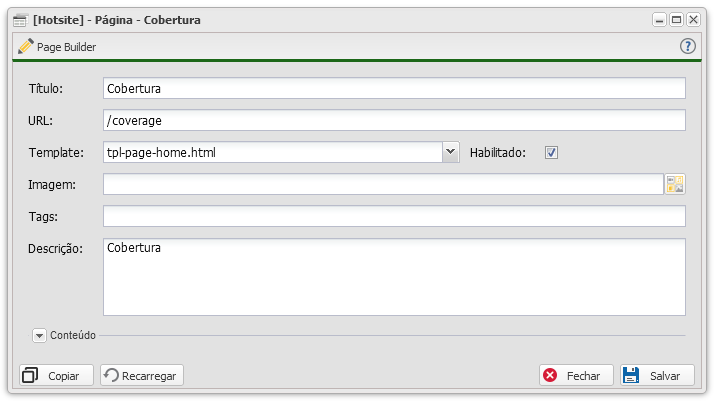
2. Na tela que surgirá, clique na opção Page Builder localizada no canto superior esquerdo. Alternativamente, se preferir, é possível editar o código HTML manualmente clicando na categoria Conteúdo.

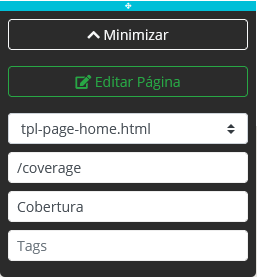
3. Após abrir o construtor de páginas, clique na opção Editar Página no canto superior esquerdo da tela.

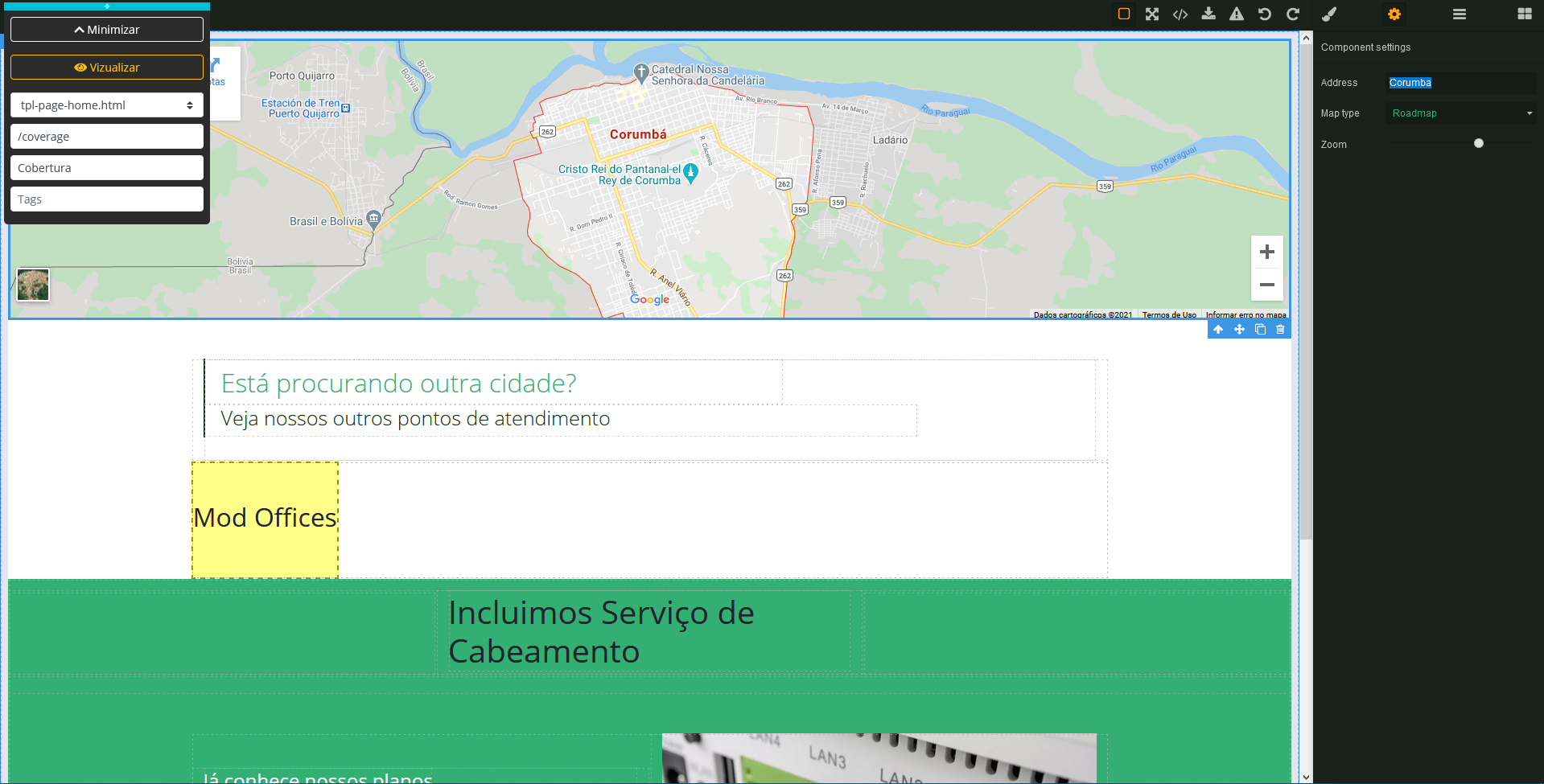
4. Selecione o mapa e, em seguida, clique no ícone de configurações no canto superior direito, identificado pelo símbolo da engrenagem.

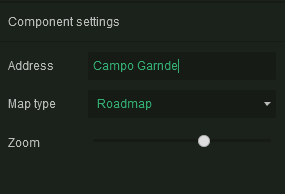
5. Altere o endereço ou insira a cidade/estado onde a sua empresa oferece os serviços (cobertura).

6. Pressione o botão Visualizar para examinar as modificações sem efetivamente salvar as alterações realizadas. Após avaliar o resultado e confirmar a aprovação, clique no botão Salvar.